'분류 전체보기'에 해당되는 글 15건
- 2008.12.02 인기검색어로 보는 뉴스
- 2008.09.08 다음뉴스검색 결과의 시간 표시
- 2008.08.29 네이버블로그검색의 썸네일 이미지 표시
- 2008.08.25 Enswer 동영상 클러스터링 검색 - small multiple 리디자인 2
- 2008.08.04 정보디자인 + 문제해결 + 프로토타이핑
지식인에도 "왜 xx가 인기검색어이죠?"라는 질문이 자주 올라오고요.
대부분 신문이나 TV의 연예기사를 보다가 더 자세한 내용이 궁금하여 검색을 해보는것이더군요.
하나씩 클릭하여 검색하기 귀찮아서 한꺼번에 인기검색어별로 뉴스 검색을 하여 보여주도록 만들었습니다. 인기검색어를 네이버와 다음 api를 이용하여 받아와서 다음뉴스검색 api를 이용하여 뿌려주는 단순한 매쉬업입니다.
기사들을 한번 훑어 보는것으로 요즘 트렌디한 이슈를 한눈에 볼 수 있습니다. 한번 쭉 스크롤하여 뉴스를 볼 수 있어서 인기검색어목록에서 키워드를 하나씩 클릭하여 검색해 보는것과는 다른 경험을 제공합니다.


뉴스에 반영되지 않는 주제들은 블로그를 검색하여 볼 수 있도록 하였습니다. 인기드라마를 살펴 볼때 편하더군요.

문제는 대부분 연예기사 위주로 인기검색어가 잡혀 가벼운 연예 트렌드외에는 얻는 정보가 별로 없습니다.
신문기사에서 주요 키워드를 추출하여 이런식의 뉴스모음을 보여주면 도움이 될것 같습니다.
'정보디자인 > Web Service' 카테고리의 다른 글
| 다음뉴스검색 결과의 시간 표시 (0) | 2008.09.08 |
|---|
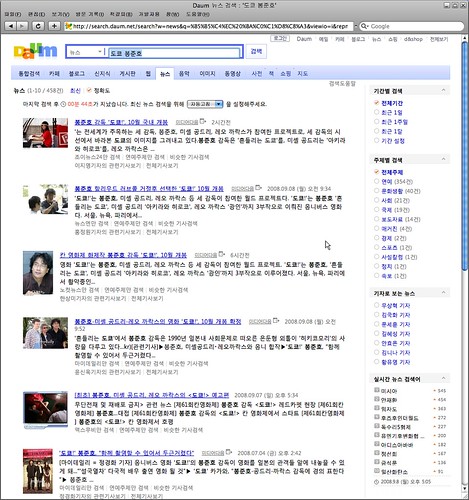
최근의 뉴스인 경우 m분 전, h 시간 전 으로 표기하는것이 일반적이나 24이후는 대개 다시 절대시간으로 표시합니다. 시간표시가 제목옆에 붙어 있어 들쑥날쑥하여 보기 어렵습니다.
뉴스의 출처 표시가 잘 눈에 띄지 않는것도 문제입니다.
다음뉴스검색

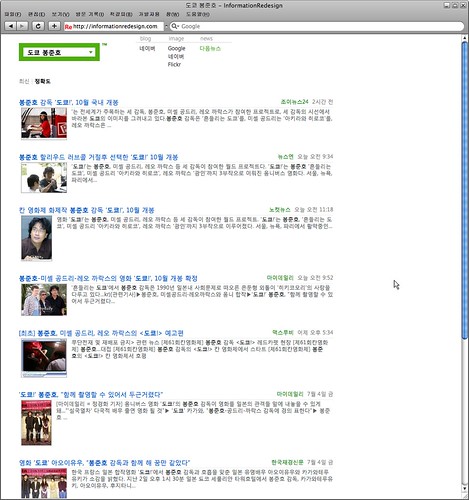
리디자인

정렬
우선 뉴스의 출처나 시간을 쉽게 스캔할 수 있도록 오른쪽 정렬합니다.
시간은 고정된 위치를 제공하는 대신 색을 약하게, 출처는 정렬을 제공하지 못하는 대신 보조색을 사용하여 쉽게 인지할 수 있도록 하였습니다.
시간 표시
날짜는 2009.09.17 같은 단축형이 아니라 2008년 9월 17일 처럼 구어체 형태로 표시합니다.
자리수를 맞추기 위한 형식적인 0 leading은 가급적 지양합니다.
우선 의미있는 시간인 오늘과 어제를 별도로 표시합니다.
올해의 날짜인 경우 연도 표시를 생략합니다.
이 정도의 단순한 추가 룰만으로도 상대적인 시간이 눈에 잘 들어옵니다.
'정보디자인 > Web Service' 카테고리의 다른 글
| 인기검색어로 보는 뉴스 (0) | 2008.12.02 |
|---|
일상적인 라이프스타일에 관한 정보를 얻을 때는 네이버 블로그를 사용합니다. 보통 포토 다이어리식 리뷰가 많아 사진이 검색 결과를 선택하는데 중요한 역할을 합니다.
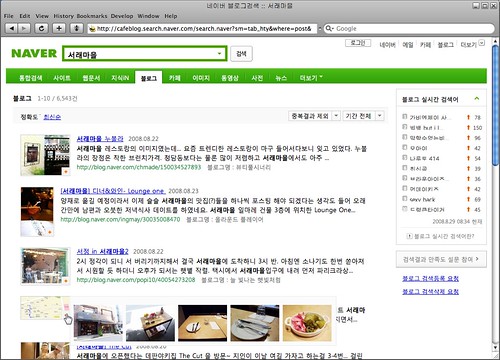
블로그 검색결과 정보디자인
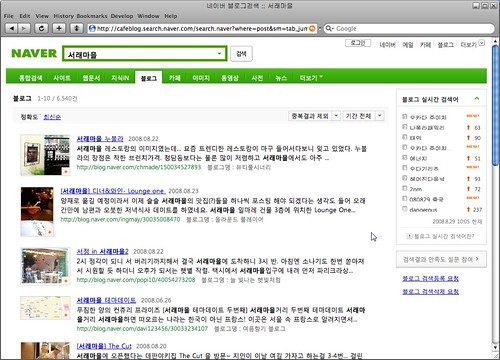
원본

네이버블로그 검색결과의 정렬
네이버 블로그 검색결과에서 제목은 사진에 종속적으로 사진에 따라 들쑥 날쑥합니다. 블로그에서 사진은 본문만큼이나 중요한 컨텐트이긴 하지만 그것이 무엇인지를 설명하는 제목이 없으면 무의미합니다. 정보의 중요도와 시각적 위계가 맞지않습니다.
맨 아래줄에는 포스트url과 블로그명을 적고 있습니다. url은 블로거의 계정과 일련번호의 게시물 주소로 구성되어 있는데 보통 사람이 봐서는 정보를 얻기 어렵습니다. 정보로써 더 의미가 있는 블로그명은 흐리고 정렬도 안되어 읽기 어렵습니다.
보통의 블로그 검색에 하나의 썸네일을 제공하는 반면에 네이버 블로그 검색은 훨씬 많은 썸네일 이미지를 제공합니다. 마우스 오버를 통해 여러장의 사진을 볼 수 있어 블로그로 이동하지 않아도 전체적인 분위기를 알 수 있도록 합니다.
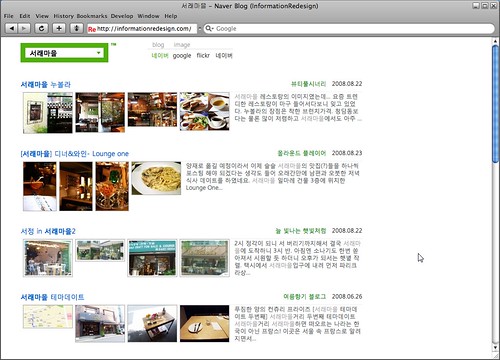
인포메이션리디자인

리디자인
우선은 마우스오버를 하여야 하는 본문내의 사진을 한꺼번에 보여주도록 하였습니다. 네이버의 정보 노출 방식은 stacked in time 입니다. 트래픽을 효율적으로 사용할 수는 있겠지만 사용자에게는 귀찮습니다. 가능하면 정보는 공간상에 늘어놓아 한눈에 볼수 있도록 하는것이 좋습니다. 몇개의 사진을 보여주는게 좋을까 테스트를 해보았는데 3개까지는 왠지 비슷비슷하고 4번째 사진이 보여야 전체적인 느낌을 알 수 있는것 같습니다.
레이아웃은 빨래줄을 사이에 두고 정보를 정렬하도록 하였습니다. 사진을 제목의 다음줄에 두고 좌측정렬하여 하나의 정보 덩어리로 한눈에 들어오게 하고 부가적인 정보는 오른쪽으로 정렬하였습니다. 블로그명만을 표시하고 url은 없애버렸습니다.
동영상
검색은 한페이지로 구성되어 있습니다. 결과를 보기 위해 페이지를 아래로 스크롤하면 다음페이지의 결과를 계속 이어서 보여줍니다.
네이버블로그 검색에는 대표썸네일 이미지를 표시하는데 에러가 생기면 이빨빠진듯이 비워두는데 리디자인에서는 썸네일목록의 다음 이미지를 불러와 채워줍니다. 모든 이미지에 문제가 있으면 아예 동적으로 페이지를 다시 읽어 썸네일을 표시합니다.
첨부 미디어파일 검색결과 표시
현재는 본문의 첨부 이미지만을 보여주고 있는데 첨부된 동영상이나 지도를 노출시켜 주었으면 합니다. 블로그에서 업소를 추천받고 위치를 찾기위해 다시 검색하는 경우가 많습니다. 네이버지도를 첨부한 블로그가 이제 꽤 되는것 같은데 이쯤해서 검색에서 보여주면 좋지 않을까 싶습니다. 수익사업인 프리미엄지역정보(광고)와 경쟁이 되는 전략적인 이유인지도 모르겠지만요.
추가 2011.07)
좀 된 것 같은데 네이버 블로그 검색에 동영상과 지도 포함 여부가 표시되네요. 동영상 썸네일을 이미지 썸네일과 함께 표시하는건 좋은데 순서가 밀리면 동영상 포함 여부를 알 수 없게 되네요. 첫번째가 아니면 마우스오버하긴 전에는 알 수 없고요. 지도처럼 별도 표시가 되면 좋겠습니다. 네이버 동영상만 말고 기왕이면 유투브나 다른 첨부 동영상도요
------
참고
1.본문내 이미지를 인덱싱하지 않는 검색엔진입니다.
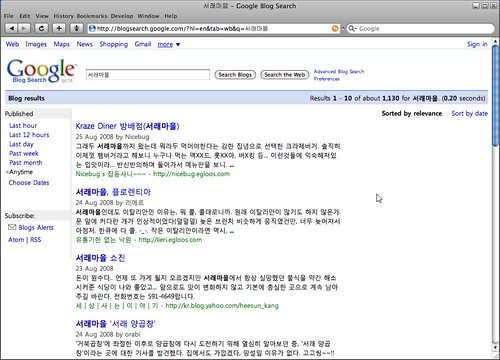
구글

구글은 사람이 알기 쉬운 정보인 블로그명을 url보다 먼저보여줍니다.
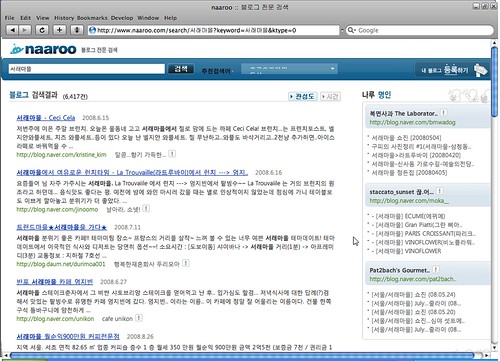
나루

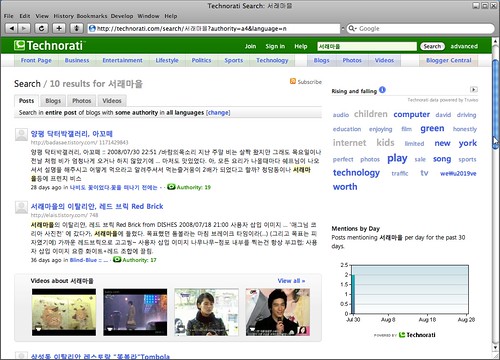
technorati

2. 사진을 좌측정렬하여 제목을 들쑥날쑥 표시합니다.
네이버

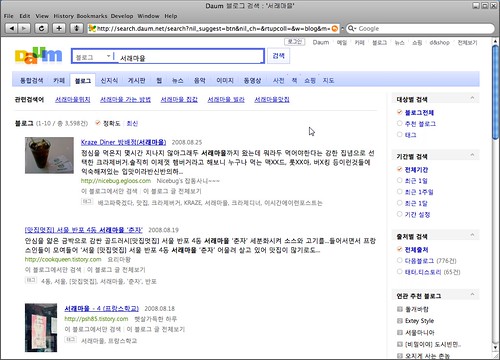
다음

이 블로그에서만 검색, 이 블로그 글 전체보기 같은 기능은 유용하겠지만 결과 페이지에서는 노이즈인것 같습니다. 아이템을 선택한 이후의 기능이니까 마우스 오버한 후에 보여줘도 충분할것 같습니다.
엠파스

3. 정렬을 위해 사진 영역을 고정하거나 사진을 크랍핑합니다. 하지만 사진이 없으면 정렬이 깨집니다.
야후

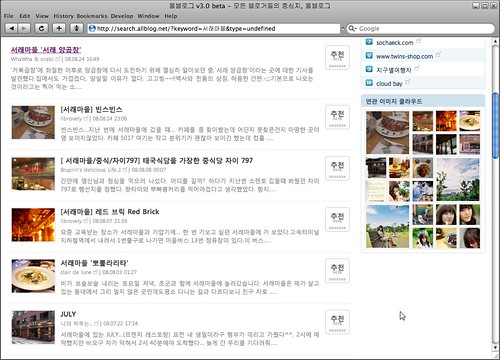
올블로그

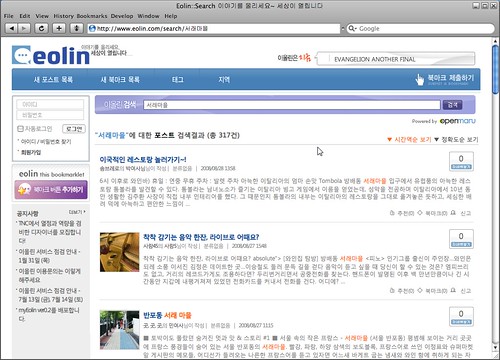
이올린

'정보디자인 > Search Engine' 카테고리의 다른 글
| 검색 리디자인 : 더 나은 인터넷 검색 경험을 위해 통합 검색 덜어내기 (0) | 2011.07.12 |
|---|---|
| 자동완성을 하지 않는 네이버 자동완성 (0) | 2009.03.11 |
| a la carte 검색 (1) | 2008.12.30 |
| Enswer 동영상 클러스터링 검색 - small multiple 리디자인 (2) | 2008.08.25 |
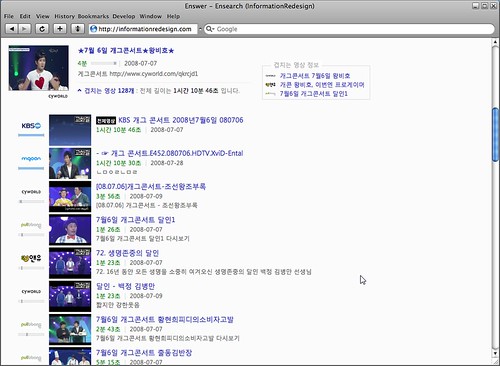
Enswer는 동영상 클러스터링 기술을 이용한 '중복없는 검색 결과'를 캐치프레이즈로 하고 있습니다. 이미지 프로세싱을 통해 겹치는 동영상들을 하나의 클러스터로 묶어 검색 합니다.
중복되는 결과가 없어 쉽게 원하는 영상을 찾을 수 있다는 점 외에도 동일한 원본에 대한 다양한 출처의 동영상을 골라 볼 수 있다는데 메리트가 있습니다. 원본 전체길이의 영상, 귀찮은 광고를 붙이지 않은 사이트의 영상을 쉽게 골라 볼 수 있습니다. 사용자가 동영상에 대해 설명을 적은 메타정보를 모아서 볼 수 있는것도 동영상을 검색하는데 많은 도움이 됩니다.
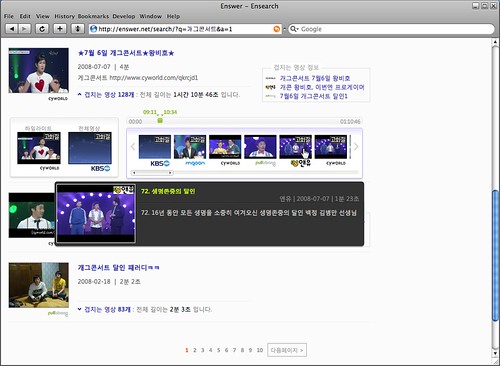
원본

다만 핵심적인 차별화 포인트인 클러스터링 동영상 셋의 정보 표시가 그다지 효율적이지 않은것이 아쉽습니다. 겹치는 영상을 가로로 배열하여 마우스 오버하였을때만 개별 동영상의 정보를 볼 수 있게 하였습니다. 선택의 중요한 정보인 전체 클러스터에서의 시작,종료 위치,상대적 재생시간을 한눈에 보기 어렵고 가로 스크롤 방식이 마우스 휠을 통한 상하 스크롤에 비해 많이 불편합니다.
그래서 개인적으로 proxy형태로 레이아웃을 수정한 페이지를 만들어 사용하고 있습니다.
리디자인

클러스터링 셋을 보기위해 클릭하여 펼친 상태이므로 굳이 공간 활용을 위해 가로로 배열하기 보다는 세로로 배열하면 정보가 한눈에 들어오고 스크롤 조작도 쉽게됩니다. 클러스터 안의 동영상을 선택하려는 컨텍스트에서 information priority가 가장 높은 출처와 타임라인을 모아 small multiple로 한눈에 비교할 수 있는 구조를 만들었습니다. 검색 결과 목록은 시간 옆에 sparkline처럼 글자크기의 타임라인 그래프를 삽입하여 한눈에 전체영상인지 일부영상인지 알수 있도록 하였습니다.
'정보디자인 > Search Engine' 카테고리의 다른 글
| 검색 리디자인 : 더 나은 인터넷 검색 경험을 위해 통합 검색 덜어내기 (0) | 2011.07.12 |
|---|---|
| 자동완성을 하지 않는 네이버 자동완성 (0) | 2009.03.11 |
| a la carte 검색 (1) | 2008.12.30 |
| 네이버블로그검색의 썸네일 이미지 표시 (0) | 2008.08.29 |
1. Information Design
UI 디자인의 여러 분야 중에서 정보디자인에 포커스를 맞추려고 합니다. 그래픽디자인에서 말하는 정보디자인보다는 사용자와의 상호작용을 고려한 포괄적인 개념의 정보디자인을 주제로 할 것 입니다.
2. Problem Solving
디자인은 일반적으로 생각하는 무에서 유를 만드는 창조적인 작업이라기 보다는, 문제를 찾아 해결하는 작업입니다. 사실 문제의 해결보다는 문제가 무엇인지를 찾아내는것이 디자인의 가장 중요한 작업입니다.
문제를 정의하는데는 있어 무엇이 문제인지와 함께 누구의 문제인지를 명확히 하는것이 필요합니다. 서로 다른 스키마와 컨텍스트를 가진 다양한 사람들에게 똑같은 문제가 있다고 가정하는것은 옳지않기때문입니다. 마케팅에서 포지셔닝을 통해 선택된 대상에 집중하는것처럼 디자인에서도 퍼소나를 통해 현실적이고 구체적인 대상을 선택합니다. 이 블로그에서는 극단적으로 가상의 퍼소나가 아닌 현실적인 '나'의 문제만을 다룹니다.
3. Prototyping
문제를 정의하고 그에 대한 해결을 제시하는것으로 디자인이 끝나는것은 아닙니다. 실제 그 해결이 문제를 해소했는지, 그로인한 부가적인 문제가 발생하는것은 아닌지 확인하고 수정하는 반복적인 절차가 필요합니다. 저는 프로토타입을 만들어 조금씩 문제의 해결에 접근해 가는 애자일 방법을 선호합니다.
정보디자인에 관심이 있으신 분은 댓글을 남겨주세요.


 Prev
Prev

 @taekie
@taekie