'분류 전체보기'에 해당되는 글 15건
- 2011.07.12 검색 리디자인 : 더 나은 인터넷 검색 경험을 위해 통합 검색 덜어내기
- 2011.06.24 팀블로그 글 목록
- 2010.08.27 팀블로그 글 모음
- 2010.06.28 Problem Driven Goal Directed Design
- 2010.03.12 아이폰에서 뉴스 잘 보고 있나요?
- 2010.03.10 아이폰에서 모바일 검색 잘하고 있나요?
- 2009.12.15 크롬에서 나눔고딕 강제 지정하기 (돋움,굴림 폰트 안보기)
- 2009.03.11 자동완성을 하지 않는 네이버 자동완성
- 2008.12.30 a la carte 검색 1
- 2008.12.02 지하철 도착 안내 행선지 정보 개선
http://story.pxd.co.kr/396

'정보디자인 > Search Engine' 카테고리의 다른 글
| 자동완성을 하지 않는 네이버 자동완성 (0) | 2009.03.11 |
|---|---|
| a la carte 검색 (1) | 2008.12.30 |
| 네이버블로그검색의 썸네일 이미지 표시 (0) | 2008.08.29 |
| Enswer 동영상 클러스터링 검색 - small multiple 리디자인 (2) | 2008.08.25 |
- 네이버 블랙홀
- 다음 지도앱 음성검색
- 아이폰 웹브라우저 페이지 전환 : adjacent in space
- 맥 키보드 사람답게 사용하기
- 윈도우 키보드 사람답게 사용하기
- 스티브잡스의 위기관리: 통계숫자와 고객경험
- 구글과 애플의 미니멀리즘 베끼기 경쟁
- 아이폰은 사용자 조사를 안해요
- 모바일검색 suggestion UI
- 다음 모바일 초성검색 자동완성
- details matter / 네이버 그린윈도우
- 화장실 UX / 화장지 제발 바깥쪽으로 풀리게 걸자
- 윈도우 7 fitts's law 적용 실패 사례
- Contextual Keyboard / 다음은 검색을 안하나요?
- 나는 UX디자이너인가 UI디자이너인가?
- 웹브라우저
메타포
동일한 이슈를 다루는 신문사별 논조의 차이를 비교해 볼 수 있어서 네이버의 뉴스캐스트를 좋아합니만 뉴스캐스트의 아이폰앱은 아쉬운점이 많습니다.
뉴스를 보기 위해 기사를 클릭하면 작은 모바일화면에 빽빽히 광고로 도배되어 로딩도 더딘 신문사 웹페이지로 던져져서 참담한 기분이 들어도 뭐 그게 뉴스자체는 신문사에 위임하고 전혀 가공하지 않겠다는 정책때문이라면 어쩔 수 가 없지요. 뉴스캐스트가 하는일은 신문사들의 기사들을 모아주는것이니까요.
하지만 그렇더라도 신문사별 기사를 훑어보는 일을 조금이라도 쉽게 해줄수는 없는지 고민이 필요해보입니다. 모든 신문을 단순히 목록으로 쭉 펼쳐두어서는 원하는 기사를 찾기가 어렵거든요. 긴 목록을 플리킹하는건 전혀 즐겁지가 않아요. 뉴스캐스트의 취지처럼 정보단위가 개별기사가 아닌 신문사라면 네이버 웹페이지의 오픈캐스트의 carousel 형태로 페이징을 할 수 있도록 하는게 나을것 같습니다.
pc에서는 익숙하고 간편한 스크롤 대신에 반응도 더디고 답답한 carousel 형태를 취하고 carousel형태가 적합한 모바일 화면에서는 스크롤 목록 방식을 선택하고 있습니다. 뭔가 반대로 가고 있는것 같아요. 트랜드보다는 환경에 맞는 디자인패턴을 선택할 필요가 있을것 같습니다.
아이폰 뉴스캐스트 앱
pc 오픈캐스트 웹페이지
'정보디자인 > Mobile Device' 카테고리의 다른 글
| 아이폰에서 모바일 검색 잘하고 있나요? (0) | 2010.03.10 |
|---|
휴대폰으로 인터넷이 되면서 이제 어디서나 블로그에 올라온 맛집 리뷰를 읽고 근처의 괜찮은 맛집을 찾아보고
전화번호를 찾아 예약을 하고 빠른 길을 비교해 볼 수 있게 되었습니다.
그런데 그렇게 쉽지만은 않더라구요.
한상차림이 아닌 부페식 검색 결과를 그대로 작은 화면에 옮기는것만으로는 실제 모바일 환경에서 사용할때 아쉬운 부분이 많이 있는것 같습니다. 음성인식과 비전인식검색등 새로운 기술이 빠르게 발전하고 있지만 우선 가지고 있는 정보를 어떻게 효율적으로 잘 보여줄 지에 대한 고민이 많이 필요한 것 같고요.
더 게을러지기 전에 동영상 먼저 공유하고 차근차근 회사 블로그에서 모바일 UI 디자인 패턴에 대한 얘기를 진행하겠습니다.
프로토타입은 혼자 쓰려고 만든거라 어느 정도 인터페이스 디자인이 정리 되면 공개하고 서비스를 할만한 여력이 안되면 오픈소스 프로젝트로 돌릴 계획입니다.
'정보디자인 > Mobile Device' 카테고리의 다른 글
| 아이폰에서 뉴스 잘 보고 있나요? (0) | 2010.03.12 |
|---|
저는 사용자 서식(user css)을 이용한 폰트 강제 지정 기능이 없기 때문에 크롬을 사용하지 않고 있습니다. 설정에서 기본 폰트를 지정하더라도 네이버처럼 돋움이나 굴림을 강제 지정한 사이트들에서 엉성한 글꼴을 봐야하는게 너무 괴롭거든요. 눈도 아프고요.
사용자의 기능요청에 대해서 크롬 도움말 그룹에서는 보안 문제때문에 웹킷엔진에 원래부터 있는 user css 기능을 아직 제공하지 않는 답변만 있고 이번 업데이트에도 누락되었는데, extensions 기능을 이용해서 폰트를 강제 지정할 수 있습니다.
personalized web 확장을 받아서 설치하고
설정에서 다음 룰을 추가해주면 됩니다.
match urls : ^http://
add css: body,div,a,* {FONT-FAMILY: "Nanum Gothic","나눔고딕","Malgun Gothic","맑은고딕" !important; line-height:130%;}
나눔고딕이나 맑은 고딕 원하는 폰트를 앞에 두면 됩니다. !important 키워드를 사용하면 사이트 자체의 css를 무시하고 강제 지정됩니다. 줄 간격이 답답하면 line-height를 조정합니다.
돋움 강제 지정 사이트 vs. 사용자 나눔고딕 지정
정보제공자의 의도한대로 잘 보여주는것 보다 사용자의 선택이 우선되어야 한다고 생각합니다. extension을 이용해서 사용자의 요구에 따른 확장을 하는것도 중요하지만 웹 컨텐트의 대부분인 텍스트를 담는 그릇인 폰트정도는 사용자가 선택 할 수 있게 기본 기능으로 제공해줘야 하는게 아닌가 싶습니다.
사이트들도 디자인대로 사용자에게 잘 보여지는것도 중요하지만 쓸데없이 강제 하지 않았으면 좋겠습니다. 네이버가 나눔고딕을 배포하면서도 자기 사이트에 바로 적용하지 못하는건 나름 사정이 있겠지요. 근데 구글 코리아. 구글은 안그런데 구글코리아만 링크에 밑줄 긋지 말라고 설정해놔도 멋대로 찍찍 그어놔서 보니까 border를 설정해놨더라구요. 밑줄이 글자랑 붙지 않는 꼼수는 좋은데 밑줄 자체를 보기 싫은 사람은 어쩌라구요.
-------
추가 오른쪽클릭방지 해제
add javascript 필드에 아래 추가
function r(d){d.oncontextmenu=null;d.onselectstart=null;d.ondragstart=null;d.onkeydown=null;d.onmousedown=null;}function unify(w){try{r(w.document);}catch(e){}try{r(w.document.body);}catch(e){}try{var divs=w.document.getElementsByTagName("div");for(var i=0;i<divs.length;i++){try{r(divs[i]);}catch(e){}}}catch(e){}for(var i=0;i<w.frames.length;i++){try{unify(w.frames[i].window);}catch(e){}}}unify(self);
키워드가 잘 생각나지 않거나 타이핑하기 귀찮을때 검색엔진의 키워드 추천 기능은 정말 유용하다. 구글이나 다음은 suggest라는 이름으로 네이버는 자동완성이란 이름으로 서비스를 제공한다.
네이버는 기본적으로 unix shell의 tab complete을 모델로 한것 같다. 실제로 tab키로 채워지는것은 방향키만을 사용하는 구글이나 다음과는 다르다.
하지만 보통 자동완성 autocomplete 이라고 하면 tab이나 방향키같은 명시적인 채움명령없이 "자동"으로 채워지는 방식을 말한다. 영어같은 경우는 in-line complete으로 입력라인에 바로 나머지 부분을 채워주며 채워진 부분을 선택하여 두어 혹시 의도하지 않은것이라도 쉽게 수정할 수 있도록한다. 하지만 자소를 조합하는 우리말에는 적용할 수 없다. 대안으로 아이폰 autocorrect 같은 버블 방식을 생각할 수 있다.


자동완성은 의도하지 않은 값을 제안하거나 잘못된 완성을 쉽게 바꿀 수 없으면 오히려 엄청 불편해진다. 검색엔지의 키워드 서제스쳔에서는 어떨까? 정말 자동으로 키워드가 완성되는게 편할까? 편하다.
http://www.informationredesign.com/autocomplete/
'정보디자인 > Search Engine' 카테고리의 다른 글
| 검색 리디자인 : 더 나은 인터넷 검색 경험을 위해 통합 검색 덜어내기 (0) | 2011.07.12 |
|---|---|
| a la carte 검색 (1) | 2008.12.30 |
| 네이버블로그검색의 썸네일 이미지 표시 (0) | 2008.08.29 |
| Enswer 동영상 클러스터링 검색 - small multiple 리디자인 (2) | 2008.08.25 |
지금은 야후에 인수된 맥의 사파리 플러긴인 inquisitor를 모델로 만들었습니다. 우선은 제가 쓰기위해서 pc에서도 사용할 수 있도록 하고 지원하지 않아서 불편했던 한글도 auto complete이 되도록 했습니다.
a la carte search (dynamic vertical search)
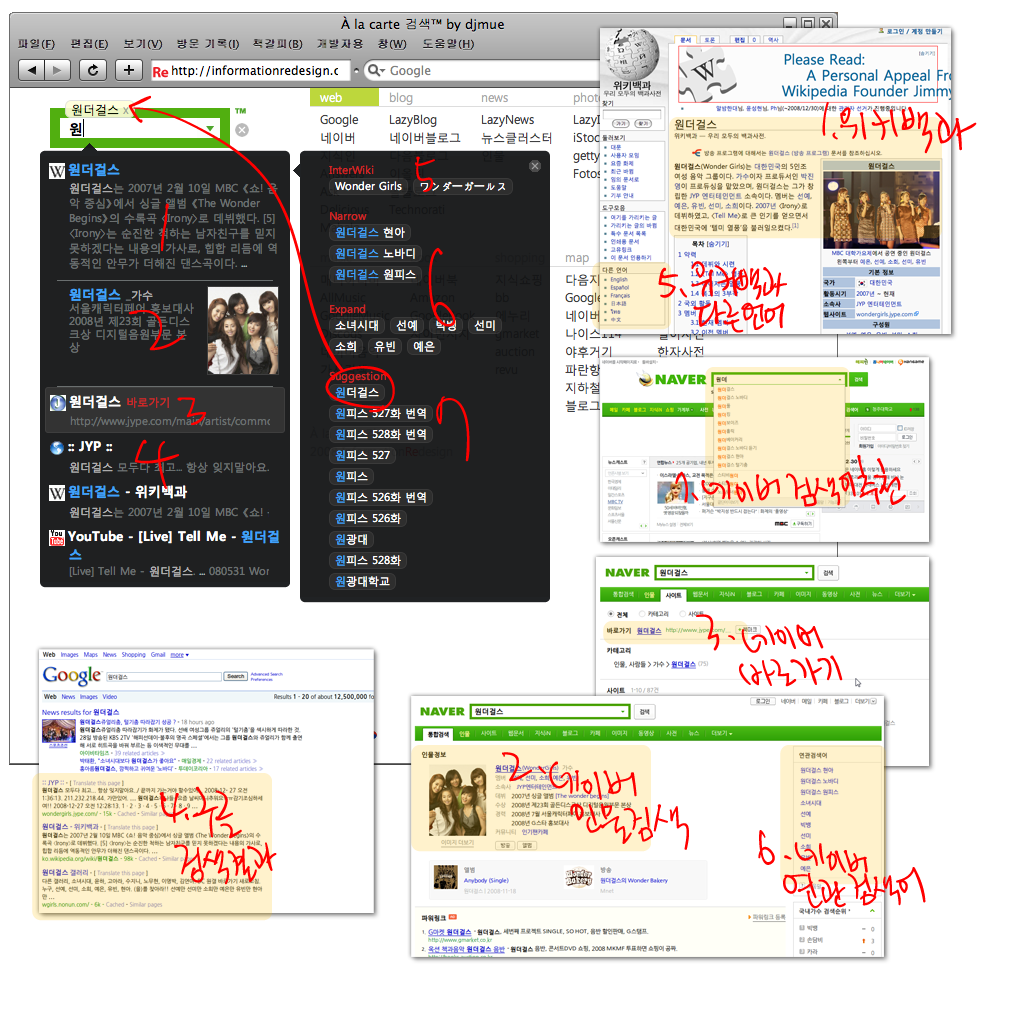
기본 사용법
inquisitor처럼 검색어를 입력하기전에 검색결과를 보여줍니다. 검색어를 입력하기 시작하면 추천검색어가 자동완성되어 노란색 버블창 위에 표시되고 추천검색어의 검색결과를 바로 보여줍니다. 영어의 경우에는 입력창에 자동완성된 부분을 selection으로 표시하면 되지만 한글은 모아쓰기라서 이런 편법을 사용합니다.
추천검색어가 내가 찾으려는 검색어가 아닌 경우 계속 타이핑을 하면 추천검색어도 따라 바뀌게됩니다. 추천검색어가 대신 내가 입력한 검색어로 검색하려면 버블창을 클릭하거나 delete키를 눌러 추천검색어 버블을 닫을 수 있습니다.
왼쪽검색결과 팝업에는 1.위키페디아검색과 2.네이버인물검색 3.네이버 바로가기 4. 구글 검색이 한번에 보여집니다. 위키백과과 인물사전을 통해 대략적인 reference 정보를 바로 얻을 수 있습니다.
오른쪽 팝업에는 연관검색어와 추천검색어가 나타납니다. 영어로 된 query에 대해서는 네이버의 추천어 db가 부족하므로 구글의 추천어와 ask.com의 연관검색어를 표시합니다. 위키페디아에서 다른언어판 위키백과의 용어로 영어,일어를 찾아서 표시하여주어 우리말로 알고 있는 용어를 원어로 검색할때 유용합니다.
엔터를 누르거나 오른쪽 목록의 검색엔진을 클릭하면 새창으로 해당검색엔진의 검색결과를 표시합니다.
검색어 추천은 카테고리에 따라 달라집니다. 예를 들어 book 카테고리에서는 책제목에서만 map은 지역검색어만 word는 사전에 수록된 단어들로만 검색어 추천이 됩니다.
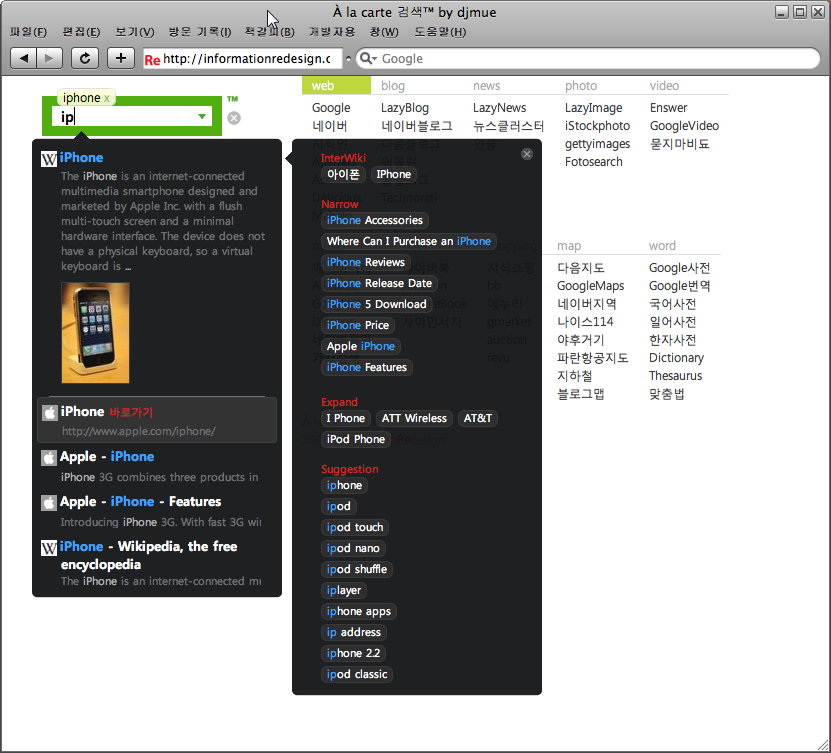
a la carte web anatomy

영어키워드

'정보디자인 > Search Engine' 카테고리의 다른 글
| 검색 리디자인 : 더 나은 인터넷 검색 경험을 위해 통합 검색 덜어내기 (0) | 2011.07.12 |
|---|---|
| 자동완성을 하지 않는 네이버 자동완성 (0) | 2009.03.11 |
| 네이버블로그검색의 썸네일 이미지 표시 (0) | 2008.08.29 |
| Enswer 동영상 클러스터링 검색 - small multiple 리디자인 (2) | 2008.08.25 |
지하철 플래폼내의 안내판이 신형 lcd로 교체되고 하단에 열차운행 정보그래픽이 항상 제공되고 있습니다. 열차가 언제쯤 도착할지 가름할 수 있어서 참 좋습니다.
다만 열차의 행선지는 메인화면에 여러 정보가 로테이션 되다 한번정도 표시되고 있어 내가 탈 열차인지 확인하려면 한참을 기다려야 해서 좀 답답합니다.(짧은 구간으로 아무 열차나 타도 되는 경우는 아무 문제 없지만요)
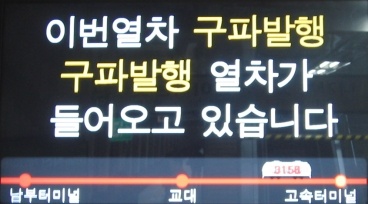
지하철 도착 안내

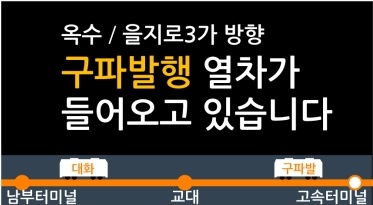
리디자인

간단히 행선지를 열차운행위치에 함께 표시해주는것으로 내가 타야할 열차를 쉽게 알 수 있습니다.
현재는 차량번호를 표시하고 있는데 아마 나름의 필요가 있겠지요(열차안에서 승객의 신고가 들어와서 다음역에서 역무원이 대기한다든지). 하지만 일반적으로 차량번호보다는 행선지를 표시하는게 더 유용할것 같습니다.
구파발행 구파발행 열차가 들어오고 있습니다.라고 행선지를 두번 적은건 아마 안내방송에서 강조를 위해 반복하는걸 그대로 따라한 것 같지만, 시각적인 중복은 오히려 노이즈가 됩니다. 행선지의 종착역을 반복할게 아니라 운행 방면의 주요역을 표시해주면 더 도움이 될것 같습니다.



















 Prev
Prev

 @taekie
@taekie