'Information Design'에 해당되는 글 3건
- 2008.12.02 지하철 도착 안내 행선지 정보 개선
- 2008.08.29 네이버블로그검색의 썸네일 이미지 표시
- 2008.08.04 정보디자인 + 문제해결 + 프로토타이핑
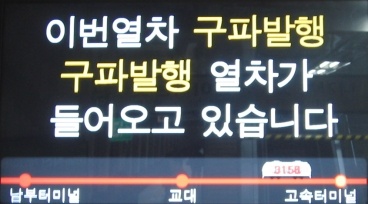
지하철 플래폼내의 안내판이 신형 lcd로 교체되고 하단에 열차운행 정보그래픽이 항상 제공되고 있습니다. 열차가 언제쯤 도착할지 가름할 수 있어서 참 좋습니다.
다만 열차의 행선지는 메인화면에 여러 정보가 로테이션 되다 한번정도 표시되고 있어 내가 탈 열차인지 확인하려면 한참을 기다려야 해서 좀 답답합니다.(짧은 구간으로 아무 열차나 타도 되는 경우는 아무 문제 없지만요)
지하철 도착 안내

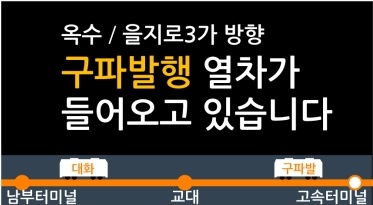
리디자인

간단히 행선지를 열차운행위치에 함께 표시해주는것으로 내가 타야할 열차를 쉽게 알 수 있습니다.
현재는 차량번호를 표시하고 있는데 아마 나름의 필요가 있겠지요(열차안에서 승객의 신고가 들어와서 다음역에서 역무원이 대기한다든지). 하지만 일반적으로 차량번호보다는 행선지를 표시하는게 더 유용할것 같습니다.
구파발행 구파발행 열차가 들어오고 있습니다.라고 행선지를 두번 적은건 아마 안내방송에서 강조를 위해 반복하는걸 그대로 따라한 것 같지만, 시각적인 중복은 오히려 노이즈가 됩니다. 행선지의 종착역을 반복할게 아니라 운행 방면의 주요역을 표시해주면 더 도움이 될것 같습니다.
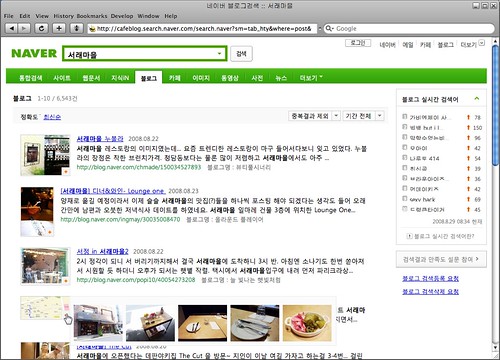
일상적인 라이프스타일에 관한 정보를 얻을 때는 네이버 블로그를 사용합니다. 보통 포토 다이어리식 리뷰가 많아 사진이 검색 결과를 선택하는데 중요한 역할을 합니다.
블로그 검색결과 정보디자인
원본

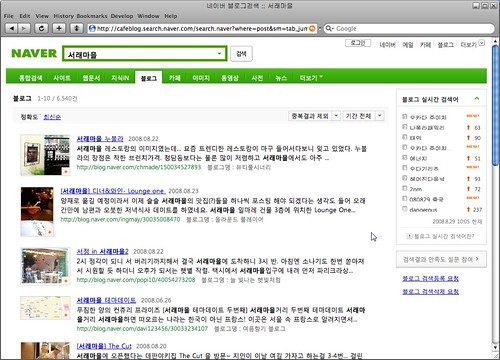
네이버블로그 검색결과의 정렬
네이버 블로그 검색결과에서 제목은 사진에 종속적으로 사진에 따라 들쑥 날쑥합니다. 블로그에서 사진은 본문만큼이나 중요한 컨텐트이긴 하지만 그것이 무엇인지를 설명하는 제목이 없으면 무의미합니다. 정보의 중요도와 시각적 위계가 맞지않습니다.
맨 아래줄에는 포스트url과 블로그명을 적고 있습니다. url은 블로거의 계정과 일련번호의 게시물 주소로 구성되어 있는데 보통 사람이 봐서는 정보를 얻기 어렵습니다. 정보로써 더 의미가 있는 블로그명은 흐리고 정렬도 안되어 읽기 어렵습니다.
보통의 블로그 검색에 하나의 썸네일을 제공하는 반면에 네이버 블로그 검색은 훨씬 많은 썸네일 이미지를 제공합니다. 마우스 오버를 통해 여러장의 사진을 볼 수 있어 블로그로 이동하지 않아도 전체적인 분위기를 알 수 있도록 합니다.
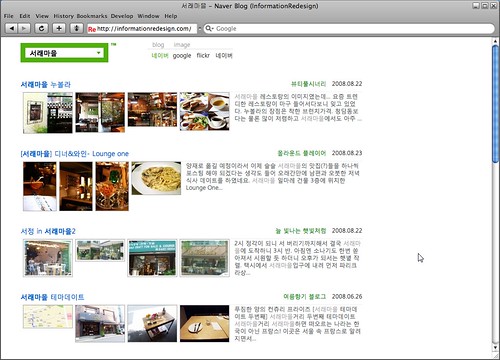
인포메이션리디자인

리디자인
우선은 마우스오버를 하여야 하는 본문내의 사진을 한꺼번에 보여주도록 하였습니다. 네이버의 정보 노출 방식은 stacked in time 입니다. 트래픽을 효율적으로 사용할 수는 있겠지만 사용자에게는 귀찮습니다. 가능하면 정보는 공간상에 늘어놓아 한눈에 볼수 있도록 하는것이 좋습니다. 몇개의 사진을 보여주는게 좋을까 테스트를 해보았는데 3개까지는 왠지 비슷비슷하고 4번째 사진이 보여야 전체적인 느낌을 알 수 있는것 같습니다.
레이아웃은 빨래줄을 사이에 두고 정보를 정렬하도록 하였습니다. 사진을 제목의 다음줄에 두고 좌측정렬하여 하나의 정보 덩어리로 한눈에 들어오게 하고 부가적인 정보는 오른쪽으로 정렬하였습니다. 블로그명만을 표시하고 url은 없애버렸습니다.
동영상
검색은 한페이지로 구성되어 있습니다. 결과를 보기 위해 페이지를 아래로 스크롤하면 다음페이지의 결과를 계속 이어서 보여줍니다.
네이버블로그 검색에는 대표썸네일 이미지를 표시하는데 에러가 생기면 이빨빠진듯이 비워두는데 리디자인에서는 썸네일목록의 다음 이미지를 불러와 채워줍니다. 모든 이미지에 문제가 있으면 아예 동적으로 페이지를 다시 읽어 썸네일을 표시합니다.
첨부 미디어파일 검색결과 표시
현재는 본문의 첨부 이미지만을 보여주고 있는데 첨부된 동영상이나 지도를 노출시켜 주었으면 합니다. 블로그에서 업소를 추천받고 위치를 찾기위해 다시 검색하는 경우가 많습니다. 네이버지도를 첨부한 블로그가 이제 꽤 되는것 같은데 이쯤해서 검색에서 보여주면 좋지 않을까 싶습니다. 수익사업인 프리미엄지역정보(광고)와 경쟁이 되는 전략적인 이유인지도 모르겠지만요.
추가 2011.07)
좀 된 것 같은데 네이버 블로그 검색에 동영상과 지도 포함 여부가 표시되네요. 동영상 썸네일을 이미지 썸네일과 함께 표시하는건 좋은데 순서가 밀리면 동영상 포함 여부를 알 수 없게 되네요. 첫번째가 아니면 마우스오버하긴 전에는 알 수 없고요. 지도처럼 별도 표시가 되면 좋겠습니다. 네이버 동영상만 말고 기왕이면 유투브나 다른 첨부 동영상도요
------
참고
1.본문내 이미지를 인덱싱하지 않는 검색엔진입니다.
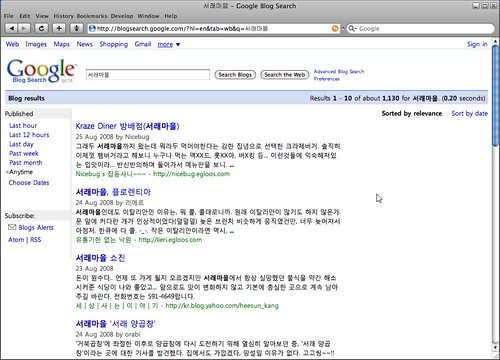
구글

구글은 사람이 알기 쉬운 정보인 블로그명을 url보다 먼저보여줍니다.
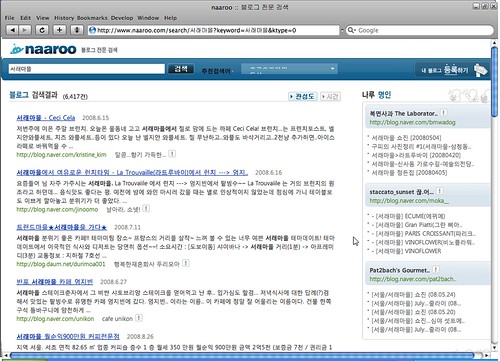
나루

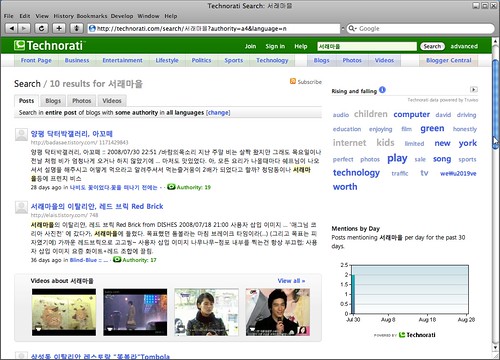
technorati

2. 사진을 좌측정렬하여 제목을 들쑥날쑥 표시합니다.
네이버

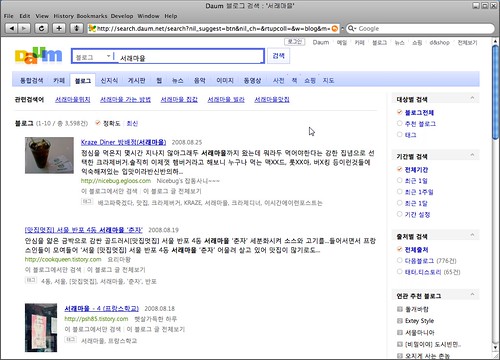
다음

이 블로그에서만 검색, 이 블로그 글 전체보기 같은 기능은 유용하겠지만 결과 페이지에서는 노이즈인것 같습니다. 아이템을 선택한 이후의 기능이니까 마우스 오버한 후에 보여줘도 충분할것 같습니다.
엠파스

3. 정렬을 위해 사진 영역을 고정하거나 사진을 크랍핑합니다. 하지만 사진이 없으면 정렬이 깨집니다.
야후

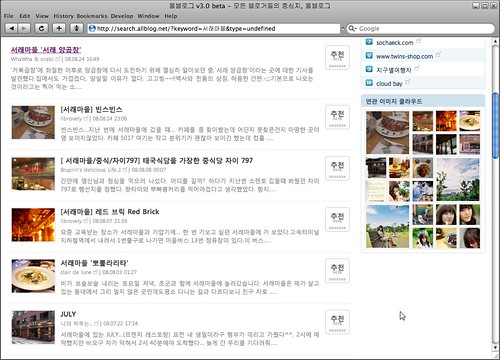
올블로그

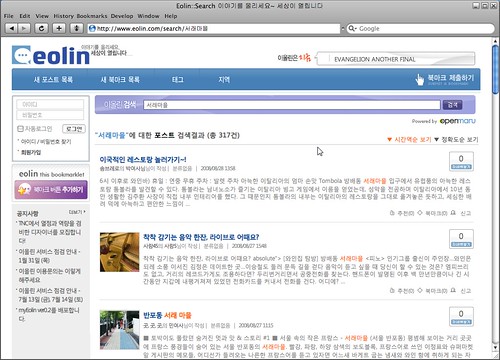
이올린

'정보디자인 > Search Engine' 카테고리의 다른 글
| 검색 리디자인 : 더 나은 인터넷 검색 경험을 위해 통합 검색 덜어내기 (0) | 2011.07.12 |
|---|---|
| 자동완성을 하지 않는 네이버 자동완성 (0) | 2009.03.11 |
| a la carte 검색 (1) | 2008.12.30 |
| Enswer 동영상 클러스터링 검색 - small multiple 리디자인 (2) | 2008.08.25 |
1. Information Design
UI 디자인의 여러 분야 중에서 정보디자인에 포커스를 맞추려고 합니다. 그래픽디자인에서 말하는 정보디자인보다는 사용자와의 상호작용을 고려한 포괄적인 개념의 정보디자인을 주제로 할 것 입니다.
2. Problem Solving
디자인은 일반적으로 생각하는 무에서 유를 만드는 창조적인 작업이라기 보다는, 문제를 찾아 해결하는 작업입니다. 사실 문제의 해결보다는 문제가 무엇인지를 찾아내는것이 디자인의 가장 중요한 작업입니다.
문제를 정의하는데는 있어 무엇이 문제인지와 함께 누구의 문제인지를 명확히 하는것이 필요합니다. 서로 다른 스키마와 컨텍스트를 가진 다양한 사람들에게 똑같은 문제가 있다고 가정하는것은 옳지않기때문입니다. 마케팅에서 포지셔닝을 통해 선택된 대상에 집중하는것처럼 디자인에서도 퍼소나를 통해 현실적이고 구체적인 대상을 선택합니다. 이 블로그에서는 극단적으로 가상의 퍼소나가 아닌 현실적인 '나'의 문제만을 다룹니다.
3. Prototyping
문제를 정의하고 그에 대한 해결을 제시하는것으로 디자인이 끝나는것은 아닙니다. 실제 그 해결이 문제를 해소했는지, 그로인한 부가적인 문제가 발생하는것은 아닌지 확인하고 수정하는 반복적인 절차가 필요합니다. 저는 프로토타입을 만들어 조금씩 문제의 해결에 접근해 가는 애자일 방법을 선호합니다.
정보디자인에 관심이 있으신 분은 댓글을 남겨주세요.


 Prev
Prev

 @taekie
@taekie