'정보디자인/Search Engine'에 해당되는 글 5건
- 2011.07.12 검색 리디자인 : 더 나은 인터넷 검색 경험을 위해 통합 검색 덜어내기
- 2009.03.11 자동완성을 하지 않는 네이버 자동완성
- 2008.12.30 a la carte 검색 1
- 2008.08.29 네이버블로그검색의 썸네일 이미지 표시
- 2008.08.25 Enswer 동영상 클러스터링 검색 - small multiple 리디자인 2
http://story.pxd.co.kr/396

'정보디자인 > Search Engine' 카테고리의 다른 글
| 자동완성을 하지 않는 네이버 자동완성 (0) | 2009.03.11 |
|---|---|
| a la carte 검색 (1) | 2008.12.30 |
| 네이버블로그검색의 썸네일 이미지 표시 (0) | 2008.08.29 |
| Enswer 동영상 클러스터링 검색 - small multiple 리디자인 (2) | 2008.08.25 |
키워드가 잘 생각나지 않거나 타이핑하기 귀찮을때 검색엔진의 키워드 추천 기능은 정말 유용하다. 구글이나 다음은 suggest라는 이름으로 네이버는 자동완성이란 이름으로 서비스를 제공한다.
네이버는 기본적으로 unix shell의 tab complete을 모델로 한것 같다. 실제로 tab키로 채워지는것은 방향키만을 사용하는 구글이나 다음과는 다르다.
하지만 보통 자동완성 autocomplete 이라고 하면 tab이나 방향키같은 명시적인 채움명령없이 "자동"으로 채워지는 방식을 말한다. 영어같은 경우는 in-line complete으로 입력라인에 바로 나머지 부분을 채워주며 채워진 부분을 선택하여 두어 혹시 의도하지 않은것이라도 쉽게 수정할 수 있도록한다. 하지만 자소를 조합하는 우리말에는 적용할 수 없다. 대안으로 아이폰 autocorrect 같은 버블 방식을 생각할 수 있다.


자동완성은 의도하지 않은 값을 제안하거나 잘못된 완성을 쉽게 바꿀 수 없으면 오히려 엄청 불편해진다. 검색엔지의 키워드 서제스쳔에서는 어떨까? 정말 자동으로 키워드가 완성되는게 편할까? 편하다.
http://www.informationredesign.com/autocomplete/
'정보디자인 > Search Engine' 카테고리의 다른 글
| 검색 리디자인 : 더 나은 인터넷 검색 경험을 위해 통합 검색 덜어내기 (0) | 2011.07.12 |
|---|---|
| a la carte 검색 (1) | 2008.12.30 |
| 네이버블로그검색의 썸네일 이미지 표시 (0) | 2008.08.29 |
| Enswer 동영상 클러스터링 검색 - small multiple 리디자인 (2) | 2008.08.25 |
지금은 야후에 인수된 맥의 사파리 플러긴인 inquisitor를 모델로 만들었습니다. 우선은 제가 쓰기위해서 pc에서도 사용할 수 있도록 하고 지원하지 않아서 불편했던 한글도 auto complete이 되도록 했습니다.
a la carte search (dynamic vertical search)
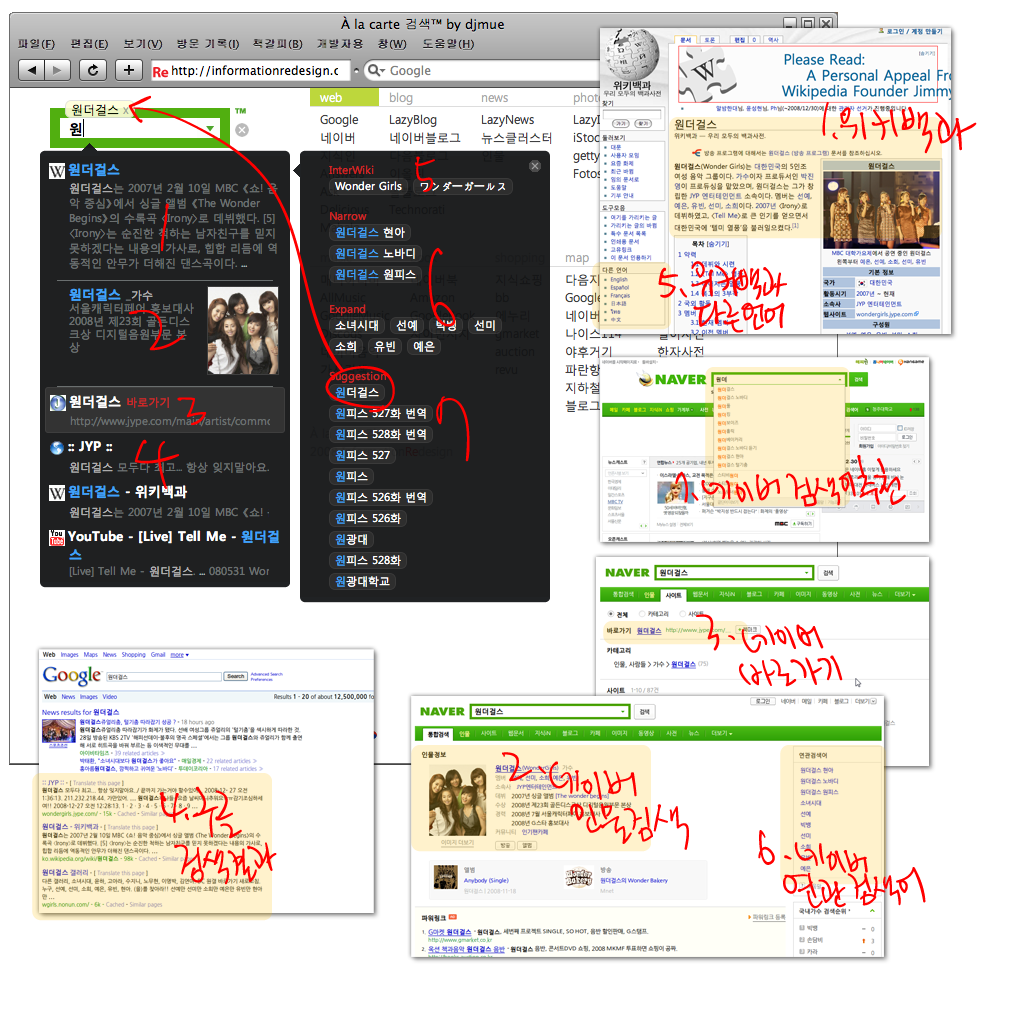
기본 사용법
inquisitor처럼 검색어를 입력하기전에 검색결과를 보여줍니다. 검색어를 입력하기 시작하면 추천검색어가 자동완성되어 노란색 버블창 위에 표시되고 추천검색어의 검색결과를 바로 보여줍니다. 영어의 경우에는 입력창에 자동완성된 부분을 selection으로 표시하면 되지만 한글은 모아쓰기라서 이런 편법을 사용합니다.
추천검색어가 내가 찾으려는 검색어가 아닌 경우 계속 타이핑을 하면 추천검색어도 따라 바뀌게됩니다. 추천검색어가 대신 내가 입력한 검색어로 검색하려면 버블창을 클릭하거나 delete키를 눌러 추천검색어 버블을 닫을 수 있습니다.
왼쪽검색결과 팝업에는 1.위키페디아검색과 2.네이버인물검색 3.네이버 바로가기 4. 구글 검색이 한번에 보여집니다. 위키백과과 인물사전을 통해 대략적인 reference 정보를 바로 얻을 수 있습니다.
오른쪽 팝업에는 연관검색어와 추천검색어가 나타납니다. 영어로 된 query에 대해서는 네이버의 추천어 db가 부족하므로 구글의 추천어와 ask.com의 연관검색어를 표시합니다. 위키페디아에서 다른언어판 위키백과의 용어로 영어,일어를 찾아서 표시하여주어 우리말로 알고 있는 용어를 원어로 검색할때 유용합니다.
엔터를 누르거나 오른쪽 목록의 검색엔진을 클릭하면 새창으로 해당검색엔진의 검색결과를 표시합니다.
검색어 추천은 카테고리에 따라 달라집니다. 예를 들어 book 카테고리에서는 책제목에서만 map은 지역검색어만 word는 사전에 수록된 단어들로만 검색어 추천이 됩니다.
a la carte web anatomy

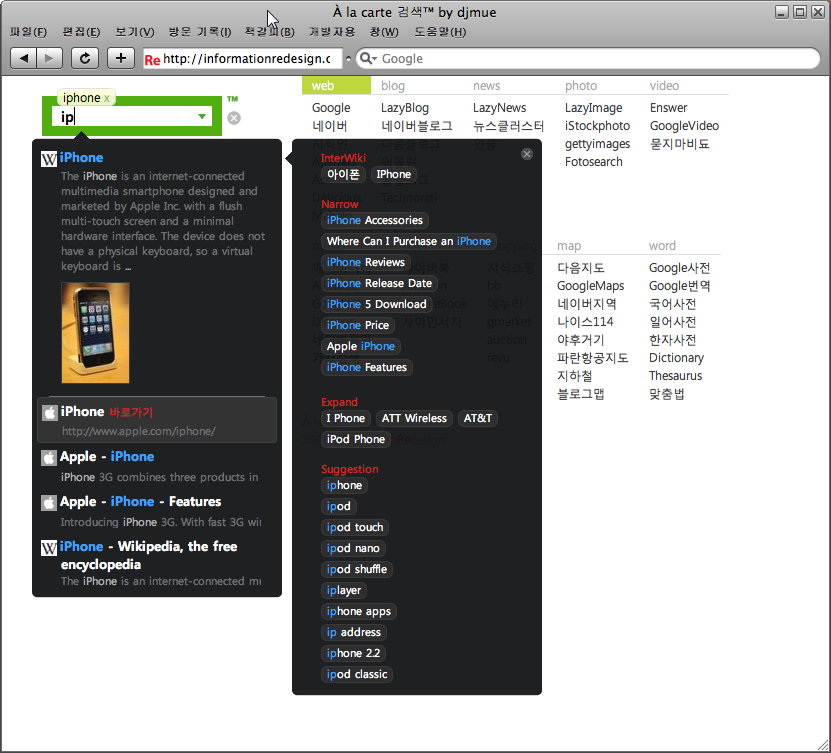
영어키워드

'정보디자인 > Search Engine' 카테고리의 다른 글
| 검색 리디자인 : 더 나은 인터넷 검색 경험을 위해 통합 검색 덜어내기 (0) | 2011.07.12 |
|---|---|
| 자동완성을 하지 않는 네이버 자동완성 (0) | 2009.03.11 |
| 네이버블로그검색의 썸네일 이미지 표시 (0) | 2008.08.29 |
| Enswer 동영상 클러스터링 검색 - small multiple 리디자인 (2) | 2008.08.25 |
일상적인 라이프스타일에 관한 정보를 얻을 때는 네이버 블로그를 사용합니다. 보통 포토 다이어리식 리뷰가 많아 사진이 검색 결과를 선택하는데 중요한 역할을 합니다.
블로그 검색결과 정보디자인
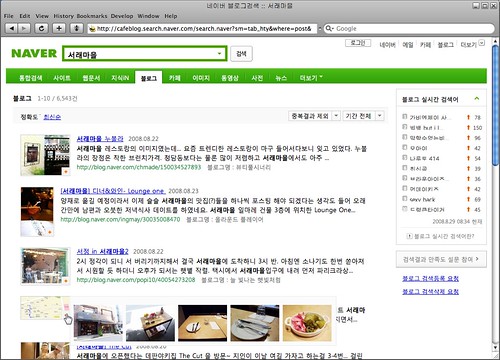
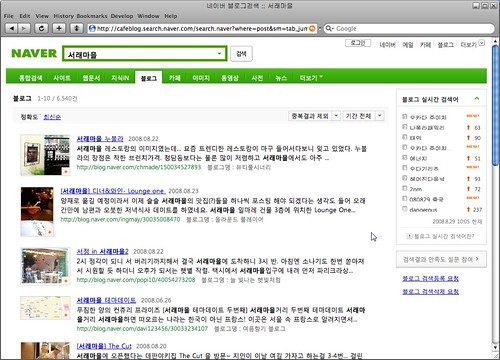
원본

네이버블로그 검색결과의 정렬
네이버 블로그 검색결과에서 제목은 사진에 종속적으로 사진에 따라 들쑥 날쑥합니다. 블로그에서 사진은 본문만큼이나 중요한 컨텐트이긴 하지만 그것이 무엇인지를 설명하는 제목이 없으면 무의미합니다. 정보의 중요도와 시각적 위계가 맞지않습니다.
맨 아래줄에는 포스트url과 블로그명을 적고 있습니다. url은 블로거의 계정과 일련번호의 게시물 주소로 구성되어 있는데 보통 사람이 봐서는 정보를 얻기 어렵습니다. 정보로써 더 의미가 있는 블로그명은 흐리고 정렬도 안되어 읽기 어렵습니다.
보통의 블로그 검색에 하나의 썸네일을 제공하는 반면에 네이버 블로그 검색은 훨씬 많은 썸네일 이미지를 제공합니다. 마우스 오버를 통해 여러장의 사진을 볼 수 있어 블로그로 이동하지 않아도 전체적인 분위기를 알 수 있도록 합니다.
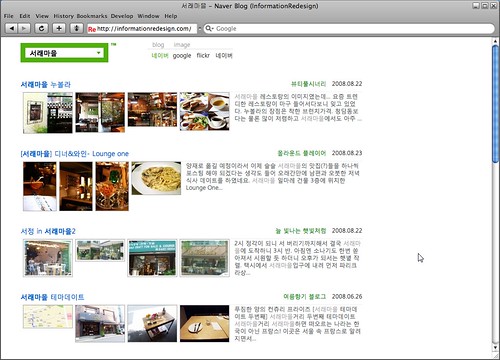
인포메이션리디자인

리디자인
우선은 마우스오버를 하여야 하는 본문내의 사진을 한꺼번에 보여주도록 하였습니다. 네이버의 정보 노출 방식은 stacked in time 입니다. 트래픽을 효율적으로 사용할 수는 있겠지만 사용자에게는 귀찮습니다. 가능하면 정보는 공간상에 늘어놓아 한눈에 볼수 있도록 하는것이 좋습니다. 몇개의 사진을 보여주는게 좋을까 테스트를 해보았는데 3개까지는 왠지 비슷비슷하고 4번째 사진이 보여야 전체적인 느낌을 알 수 있는것 같습니다.
레이아웃은 빨래줄을 사이에 두고 정보를 정렬하도록 하였습니다. 사진을 제목의 다음줄에 두고 좌측정렬하여 하나의 정보 덩어리로 한눈에 들어오게 하고 부가적인 정보는 오른쪽으로 정렬하였습니다. 블로그명만을 표시하고 url은 없애버렸습니다.
동영상
검색은 한페이지로 구성되어 있습니다. 결과를 보기 위해 페이지를 아래로 스크롤하면 다음페이지의 결과를 계속 이어서 보여줍니다.
네이버블로그 검색에는 대표썸네일 이미지를 표시하는데 에러가 생기면 이빨빠진듯이 비워두는데 리디자인에서는 썸네일목록의 다음 이미지를 불러와 채워줍니다. 모든 이미지에 문제가 있으면 아예 동적으로 페이지를 다시 읽어 썸네일을 표시합니다.
첨부 미디어파일 검색결과 표시
현재는 본문의 첨부 이미지만을 보여주고 있는데 첨부된 동영상이나 지도를 노출시켜 주었으면 합니다. 블로그에서 업소를 추천받고 위치를 찾기위해 다시 검색하는 경우가 많습니다. 네이버지도를 첨부한 블로그가 이제 꽤 되는것 같은데 이쯤해서 검색에서 보여주면 좋지 않을까 싶습니다. 수익사업인 프리미엄지역정보(광고)와 경쟁이 되는 전략적인 이유인지도 모르겠지만요.
추가 2011.07)
좀 된 것 같은데 네이버 블로그 검색에 동영상과 지도 포함 여부가 표시되네요. 동영상 썸네일을 이미지 썸네일과 함께 표시하는건 좋은데 순서가 밀리면 동영상 포함 여부를 알 수 없게 되네요. 첫번째가 아니면 마우스오버하긴 전에는 알 수 없고요. 지도처럼 별도 표시가 되면 좋겠습니다. 네이버 동영상만 말고 기왕이면 유투브나 다른 첨부 동영상도요
------
참고
1.본문내 이미지를 인덱싱하지 않는 검색엔진입니다.
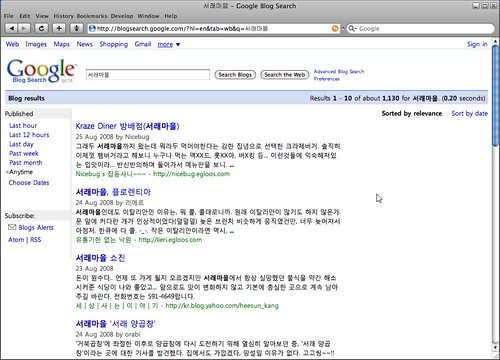
구글

구글은 사람이 알기 쉬운 정보인 블로그명을 url보다 먼저보여줍니다.
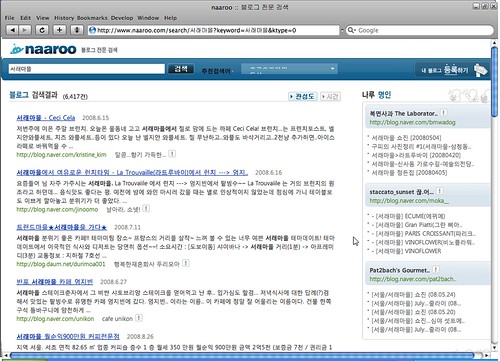
나루

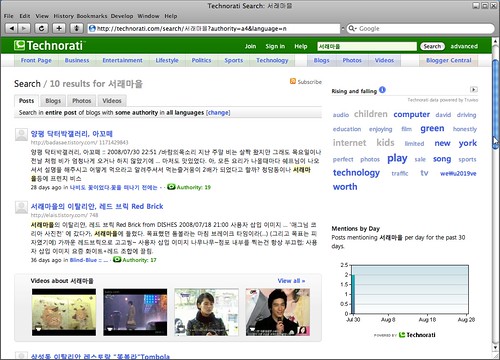
technorati

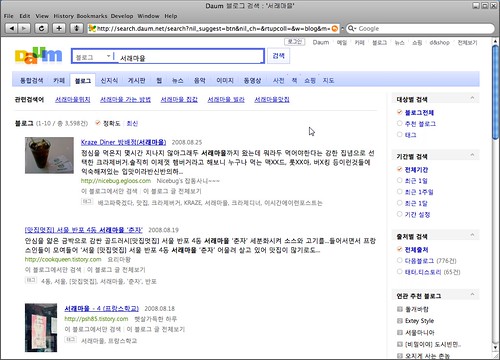
2. 사진을 좌측정렬하여 제목을 들쑥날쑥 표시합니다.
네이버

다음

이 블로그에서만 검색, 이 블로그 글 전체보기 같은 기능은 유용하겠지만 결과 페이지에서는 노이즈인것 같습니다. 아이템을 선택한 이후의 기능이니까 마우스 오버한 후에 보여줘도 충분할것 같습니다.
엠파스

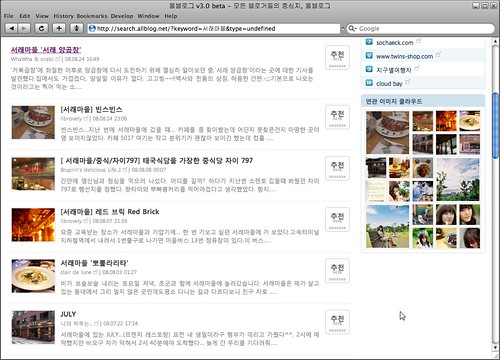
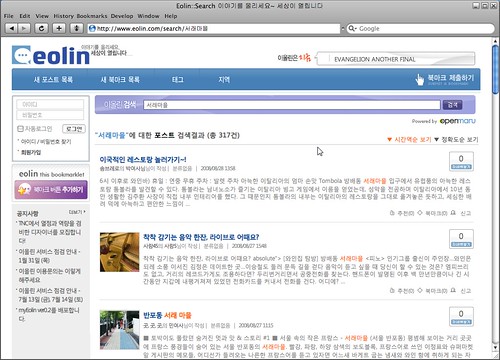
3. 정렬을 위해 사진 영역을 고정하거나 사진을 크랍핑합니다. 하지만 사진이 없으면 정렬이 깨집니다.
야후

올블로그

이올린

'정보디자인 > Search Engine' 카테고리의 다른 글
| 검색 리디자인 : 더 나은 인터넷 검색 경험을 위해 통합 검색 덜어내기 (0) | 2011.07.12 |
|---|---|
| 자동완성을 하지 않는 네이버 자동완성 (0) | 2009.03.11 |
| a la carte 검색 (1) | 2008.12.30 |
| Enswer 동영상 클러스터링 검색 - small multiple 리디자인 (2) | 2008.08.25 |
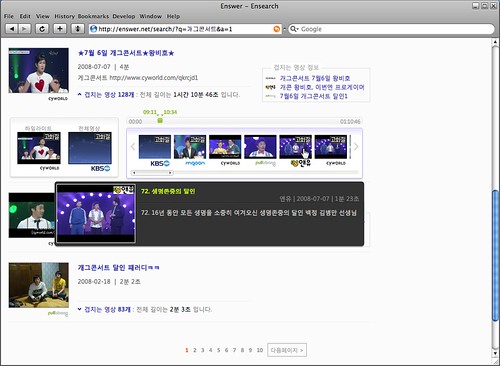
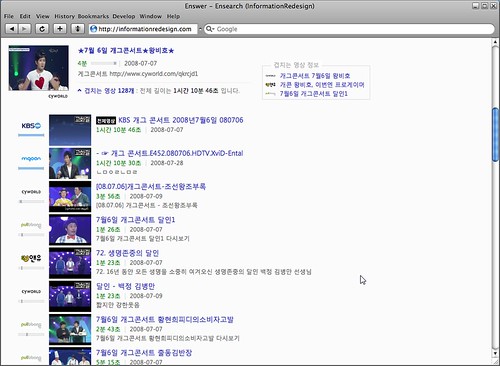
Enswer는 동영상 클러스터링 기술을 이용한 '중복없는 검색 결과'를 캐치프레이즈로 하고 있습니다. 이미지 프로세싱을 통해 겹치는 동영상들을 하나의 클러스터로 묶어 검색 합니다.
중복되는 결과가 없어 쉽게 원하는 영상을 찾을 수 있다는 점 외에도 동일한 원본에 대한 다양한 출처의 동영상을 골라 볼 수 있다는데 메리트가 있습니다. 원본 전체길이의 영상, 귀찮은 광고를 붙이지 않은 사이트의 영상을 쉽게 골라 볼 수 있습니다. 사용자가 동영상에 대해 설명을 적은 메타정보를 모아서 볼 수 있는것도 동영상을 검색하는데 많은 도움이 됩니다.
원본

다만 핵심적인 차별화 포인트인 클러스터링 동영상 셋의 정보 표시가 그다지 효율적이지 않은것이 아쉽습니다. 겹치는 영상을 가로로 배열하여 마우스 오버하였을때만 개별 동영상의 정보를 볼 수 있게 하였습니다. 선택의 중요한 정보인 전체 클러스터에서의 시작,종료 위치,상대적 재생시간을 한눈에 보기 어렵고 가로 스크롤 방식이 마우스 휠을 통한 상하 스크롤에 비해 많이 불편합니다.
그래서 개인적으로 proxy형태로 레이아웃을 수정한 페이지를 만들어 사용하고 있습니다.
리디자인

클러스터링 셋을 보기위해 클릭하여 펼친 상태이므로 굳이 공간 활용을 위해 가로로 배열하기 보다는 세로로 배열하면 정보가 한눈에 들어오고 스크롤 조작도 쉽게됩니다. 클러스터 안의 동영상을 선택하려는 컨텍스트에서 information priority가 가장 높은 출처와 타임라인을 모아 small multiple로 한눈에 비교할 수 있는 구조를 만들었습니다. 검색 결과 목록은 시간 옆에 sparkline처럼 글자크기의 타임라인 그래프를 삽입하여 한눈에 전체영상인지 일부영상인지 알수 있도록 하였습니다.
'정보디자인 > Search Engine' 카테고리의 다른 글
| 검색 리디자인 : 더 나은 인터넷 검색 경험을 위해 통합 검색 덜어내기 (0) | 2011.07.12 |
|---|---|
| 자동완성을 하지 않는 네이버 자동완성 (0) | 2009.03.11 |
| a la carte 검색 (1) | 2008.12.30 |
| 네이버블로그검색의 썸네일 이미지 표시 (0) | 2008.08.29 |







 Prev
Prev

 @taekie
@taekie