'정보디자인'에 해당되는 글 11건
- 2011.07.12 검색 리디자인 : 더 나은 인터넷 검색 경험을 위해 통합 검색 덜어내기
- 2010.06.28 Problem Driven Goal Directed Design
- 2010.03.12 아이폰에서 뉴스 잘 보고 있나요?
- 2010.03.10 아이폰에서 모바일 검색 잘하고 있나요?
- 2009.03.11 자동완성을 하지 않는 네이버 자동완성
- 2008.12.30 a la carte 검색 1
- 2008.12.02 지하철 도착 안내 행선지 정보 개선
- 2008.12.02 인기검색어로 보는 뉴스
- 2008.09.08 다음뉴스검색 결과의 시간 표시
- 2008.08.29 네이버블로그검색의 썸네일 이미지 표시
http://story.pxd.co.kr/396

'정보디자인 > Search Engine' 카테고리의 다른 글
| 자동완성을 하지 않는 네이버 자동완성 (0) | 2009.03.11 |
|---|---|
| a la carte 검색 (1) | 2008.12.30 |
| 네이버블로그검색의 썸네일 이미지 표시 (0) | 2008.08.29 |
| Enswer 동영상 클러스터링 검색 - small multiple 리디자인 (2) | 2008.08.25 |
동일한 이슈를 다루는 신문사별 논조의 차이를 비교해 볼 수 있어서 네이버의 뉴스캐스트를 좋아합니만 뉴스캐스트의 아이폰앱은 아쉬운점이 많습니다.
뉴스를 보기 위해 기사를 클릭하면 작은 모바일화면에 빽빽히 광고로 도배되어 로딩도 더딘 신문사 웹페이지로 던져져서 참담한 기분이 들어도 뭐 그게 뉴스자체는 신문사에 위임하고 전혀 가공하지 않겠다는 정책때문이라면 어쩔 수 가 없지요. 뉴스캐스트가 하는일은 신문사들의 기사들을 모아주는것이니까요.
하지만 그렇더라도 신문사별 기사를 훑어보는 일을 조금이라도 쉽게 해줄수는 없는지 고민이 필요해보입니다. 모든 신문을 단순히 목록으로 쭉 펼쳐두어서는 원하는 기사를 찾기가 어렵거든요. 긴 목록을 플리킹하는건 전혀 즐겁지가 않아요. 뉴스캐스트의 취지처럼 정보단위가 개별기사가 아닌 신문사라면 네이버 웹페이지의 오픈캐스트의 carousel 형태로 페이징을 할 수 있도록 하는게 나을것 같습니다.
pc에서는 익숙하고 간편한 스크롤 대신에 반응도 더디고 답답한 carousel 형태를 취하고 carousel형태가 적합한 모바일 화면에서는 스크롤 목록 방식을 선택하고 있습니다. 뭔가 반대로 가고 있는것 같아요. 트랜드보다는 환경에 맞는 디자인패턴을 선택할 필요가 있을것 같습니다.
아이폰 뉴스캐스트 앱
pc 오픈캐스트 웹페이지
'정보디자인 > Mobile Device' 카테고리의 다른 글
| 아이폰에서 모바일 검색 잘하고 있나요? (0) | 2010.03.10 |
|---|
휴대폰으로 인터넷이 되면서 이제 어디서나 블로그에 올라온 맛집 리뷰를 읽고 근처의 괜찮은 맛집을 찾아보고
전화번호를 찾아 예약을 하고 빠른 길을 비교해 볼 수 있게 되었습니다.
그런데 그렇게 쉽지만은 않더라구요.
한상차림이 아닌 부페식 검색 결과를 그대로 작은 화면에 옮기는것만으로는 실제 모바일 환경에서 사용할때 아쉬운 부분이 많이 있는것 같습니다. 음성인식과 비전인식검색등 새로운 기술이 빠르게 발전하고 있지만 우선 가지고 있는 정보를 어떻게 효율적으로 잘 보여줄 지에 대한 고민이 많이 필요한 것 같고요.
더 게을러지기 전에 동영상 먼저 공유하고 차근차근 회사 블로그에서 모바일 UI 디자인 패턴에 대한 얘기를 진행하겠습니다.
프로토타입은 혼자 쓰려고 만든거라 어느 정도 인터페이스 디자인이 정리 되면 공개하고 서비스를 할만한 여력이 안되면 오픈소스 프로젝트로 돌릴 계획입니다.
'정보디자인 > Mobile Device' 카테고리의 다른 글
| 아이폰에서 뉴스 잘 보고 있나요? (0) | 2010.03.12 |
|---|
키워드가 잘 생각나지 않거나 타이핑하기 귀찮을때 검색엔진의 키워드 추천 기능은 정말 유용하다. 구글이나 다음은 suggest라는 이름으로 네이버는 자동완성이란 이름으로 서비스를 제공한다.
네이버는 기본적으로 unix shell의 tab complete을 모델로 한것 같다. 실제로 tab키로 채워지는것은 방향키만을 사용하는 구글이나 다음과는 다르다.
하지만 보통 자동완성 autocomplete 이라고 하면 tab이나 방향키같은 명시적인 채움명령없이 "자동"으로 채워지는 방식을 말한다. 영어같은 경우는 in-line complete으로 입력라인에 바로 나머지 부분을 채워주며 채워진 부분을 선택하여 두어 혹시 의도하지 않은것이라도 쉽게 수정할 수 있도록한다. 하지만 자소를 조합하는 우리말에는 적용할 수 없다. 대안으로 아이폰 autocorrect 같은 버블 방식을 생각할 수 있다.


자동완성은 의도하지 않은 값을 제안하거나 잘못된 완성을 쉽게 바꿀 수 없으면 오히려 엄청 불편해진다. 검색엔지의 키워드 서제스쳔에서는 어떨까? 정말 자동으로 키워드가 완성되는게 편할까? 편하다.
http://www.informationredesign.com/autocomplete/
'정보디자인 > Search Engine' 카테고리의 다른 글
| 검색 리디자인 : 더 나은 인터넷 검색 경험을 위해 통합 검색 덜어내기 (0) | 2011.07.12 |
|---|---|
| a la carte 검색 (1) | 2008.12.30 |
| 네이버블로그검색의 썸네일 이미지 표시 (0) | 2008.08.29 |
| Enswer 동영상 클러스터링 검색 - small multiple 리디자인 (2) | 2008.08.25 |
지금은 야후에 인수된 맥의 사파리 플러긴인 inquisitor를 모델로 만들었습니다. 우선은 제가 쓰기위해서 pc에서도 사용할 수 있도록 하고 지원하지 않아서 불편했던 한글도 auto complete이 되도록 했습니다.
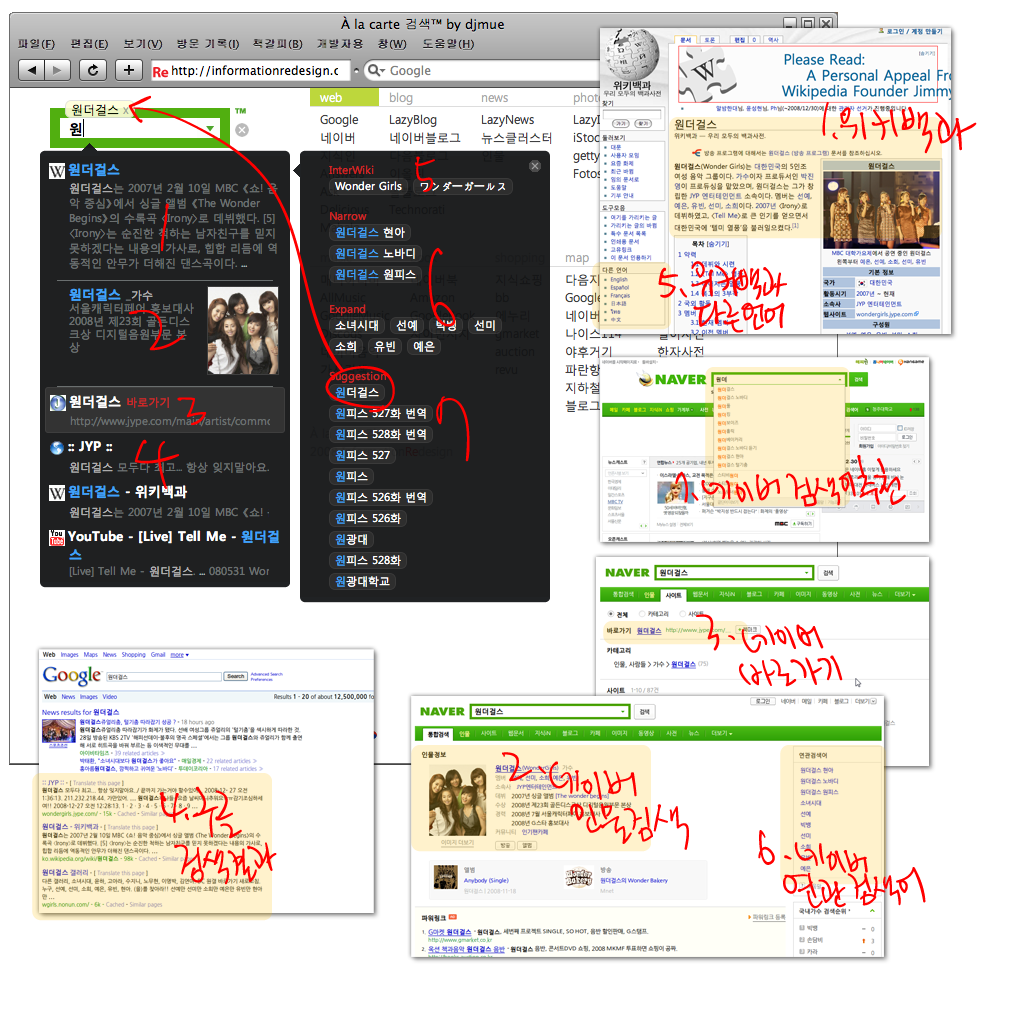
a la carte search (dynamic vertical search)
기본 사용법
inquisitor처럼 검색어를 입력하기전에 검색결과를 보여줍니다. 검색어를 입력하기 시작하면 추천검색어가 자동완성되어 노란색 버블창 위에 표시되고 추천검색어의 검색결과를 바로 보여줍니다. 영어의 경우에는 입력창에 자동완성된 부분을 selection으로 표시하면 되지만 한글은 모아쓰기라서 이런 편법을 사용합니다.
추천검색어가 내가 찾으려는 검색어가 아닌 경우 계속 타이핑을 하면 추천검색어도 따라 바뀌게됩니다. 추천검색어가 대신 내가 입력한 검색어로 검색하려면 버블창을 클릭하거나 delete키를 눌러 추천검색어 버블을 닫을 수 있습니다.
왼쪽검색결과 팝업에는 1.위키페디아검색과 2.네이버인물검색 3.네이버 바로가기 4. 구글 검색이 한번에 보여집니다. 위키백과과 인물사전을 통해 대략적인 reference 정보를 바로 얻을 수 있습니다.
오른쪽 팝업에는 연관검색어와 추천검색어가 나타납니다. 영어로 된 query에 대해서는 네이버의 추천어 db가 부족하므로 구글의 추천어와 ask.com의 연관검색어를 표시합니다. 위키페디아에서 다른언어판 위키백과의 용어로 영어,일어를 찾아서 표시하여주어 우리말로 알고 있는 용어를 원어로 검색할때 유용합니다.
엔터를 누르거나 오른쪽 목록의 검색엔진을 클릭하면 새창으로 해당검색엔진의 검색결과를 표시합니다.
검색어 추천은 카테고리에 따라 달라집니다. 예를 들어 book 카테고리에서는 책제목에서만 map은 지역검색어만 word는 사전에 수록된 단어들로만 검색어 추천이 됩니다.
a la carte web anatomy

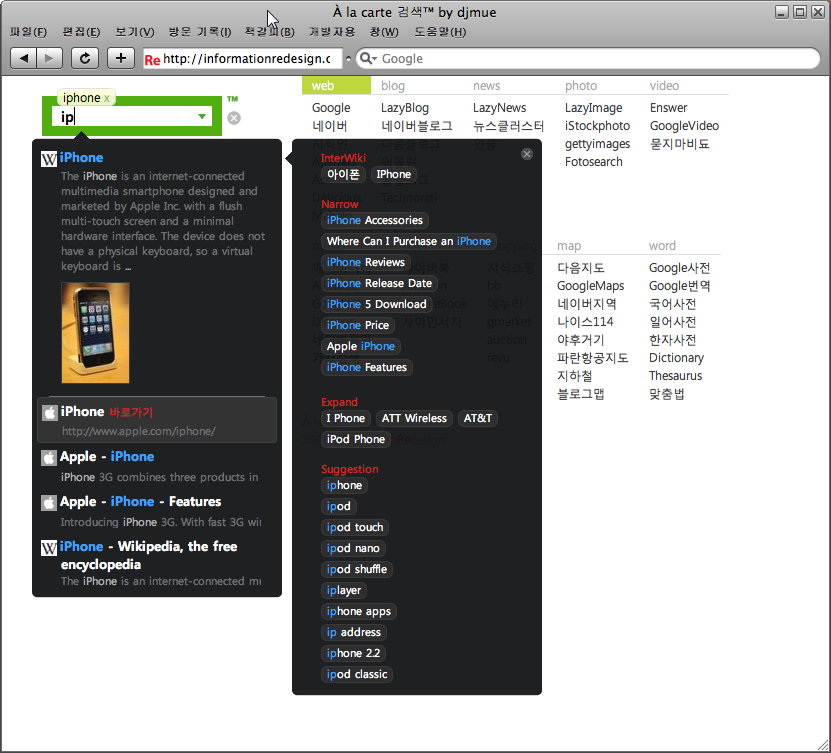
영어키워드

'정보디자인 > Search Engine' 카테고리의 다른 글
| 검색 리디자인 : 더 나은 인터넷 검색 경험을 위해 통합 검색 덜어내기 (0) | 2011.07.12 |
|---|---|
| 자동완성을 하지 않는 네이버 자동완성 (0) | 2009.03.11 |
| 네이버블로그검색의 썸네일 이미지 표시 (0) | 2008.08.29 |
| Enswer 동영상 클러스터링 검색 - small multiple 리디자인 (2) | 2008.08.25 |
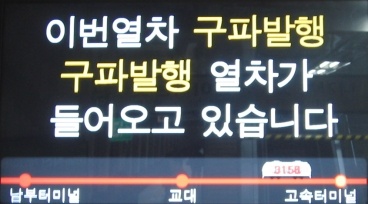
지하철 플래폼내의 안내판이 신형 lcd로 교체되고 하단에 열차운행 정보그래픽이 항상 제공되고 있습니다. 열차가 언제쯤 도착할지 가름할 수 있어서 참 좋습니다.
다만 열차의 행선지는 메인화면에 여러 정보가 로테이션 되다 한번정도 표시되고 있어 내가 탈 열차인지 확인하려면 한참을 기다려야 해서 좀 답답합니다.(짧은 구간으로 아무 열차나 타도 되는 경우는 아무 문제 없지만요)
지하철 도착 안내

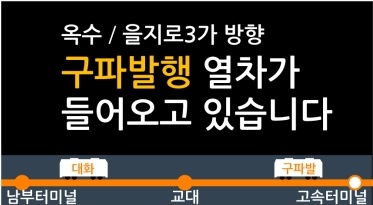
리디자인

간단히 행선지를 열차운행위치에 함께 표시해주는것으로 내가 타야할 열차를 쉽게 알 수 있습니다.
현재는 차량번호를 표시하고 있는데 아마 나름의 필요가 있겠지요(열차안에서 승객의 신고가 들어와서 다음역에서 역무원이 대기한다든지). 하지만 일반적으로 차량번호보다는 행선지를 표시하는게 더 유용할것 같습니다.
구파발행 구파발행 열차가 들어오고 있습니다.라고 행선지를 두번 적은건 아마 안내방송에서 강조를 위해 반복하는걸 그대로 따라한 것 같지만, 시각적인 중복은 오히려 노이즈가 됩니다. 행선지의 종착역을 반복할게 아니라 운행 방면의 주요역을 표시해주면 더 도움이 될것 같습니다.
지식인에도 "왜 xx가 인기검색어이죠?"라는 질문이 자주 올라오고요.
대부분 신문이나 TV의 연예기사를 보다가 더 자세한 내용이 궁금하여 검색을 해보는것이더군요.
하나씩 클릭하여 검색하기 귀찮아서 한꺼번에 인기검색어별로 뉴스 검색을 하여 보여주도록 만들었습니다. 인기검색어를 네이버와 다음 api를 이용하여 받아와서 다음뉴스검색 api를 이용하여 뿌려주는 단순한 매쉬업입니다.
기사들을 한번 훑어 보는것으로 요즘 트렌디한 이슈를 한눈에 볼 수 있습니다. 한번 쭉 스크롤하여 뉴스를 볼 수 있어서 인기검색어목록에서 키워드를 하나씩 클릭하여 검색해 보는것과는 다른 경험을 제공합니다.


뉴스에 반영되지 않는 주제들은 블로그를 검색하여 볼 수 있도록 하였습니다. 인기드라마를 살펴 볼때 편하더군요.

문제는 대부분 연예기사 위주로 인기검색어가 잡혀 가벼운 연예 트렌드외에는 얻는 정보가 별로 없습니다.
신문기사에서 주요 키워드를 추출하여 이런식의 뉴스모음을 보여주면 도움이 될것 같습니다.
'정보디자인 > Web Service' 카테고리의 다른 글
| 다음뉴스검색 결과의 시간 표시 (0) | 2008.09.08 |
|---|
최근의 뉴스인 경우 m분 전, h 시간 전 으로 표기하는것이 일반적이나 24이후는 대개 다시 절대시간으로 표시합니다. 시간표시가 제목옆에 붙어 있어 들쑥날쑥하여 보기 어렵습니다.
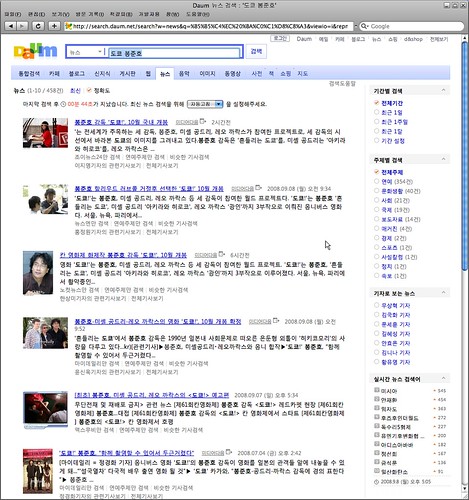
뉴스의 출처 표시가 잘 눈에 띄지 않는것도 문제입니다.
다음뉴스검색

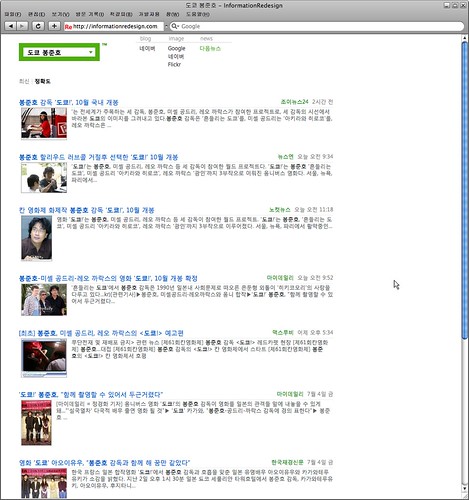
리디자인

정렬
우선 뉴스의 출처나 시간을 쉽게 스캔할 수 있도록 오른쪽 정렬합니다.
시간은 고정된 위치를 제공하는 대신 색을 약하게, 출처는 정렬을 제공하지 못하는 대신 보조색을 사용하여 쉽게 인지할 수 있도록 하였습니다.
시간 표시
날짜는 2009.09.17 같은 단축형이 아니라 2008년 9월 17일 처럼 구어체 형태로 표시합니다.
자리수를 맞추기 위한 형식적인 0 leading은 가급적 지양합니다.
우선 의미있는 시간인 오늘과 어제를 별도로 표시합니다.
올해의 날짜인 경우 연도 표시를 생략합니다.
이 정도의 단순한 추가 룰만으로도 상대적인 시간이 눈에 잘 들어옵니다.
'정보디자인 > Web Service' 카테고리의 다른 글
| 인기검색어로 보는 뉴스 (0) | 2008.12.02 |
|---|
일상적인 라이프스타일에 관한 정보를 얻을 때는 네이버 블로그를 사용합니다. 보통 포토 다이어리식 리뷰가 많아 사진이 검색 결과를 선택하는데 중요한 역할을 합니다.
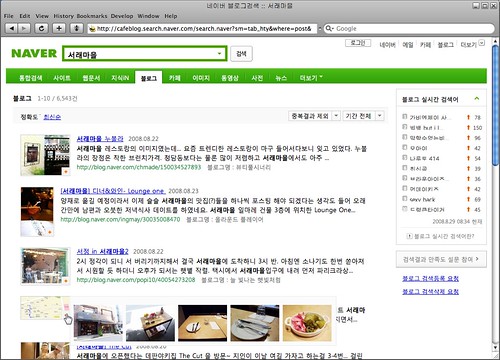
블로그 검색결과 정보디자인
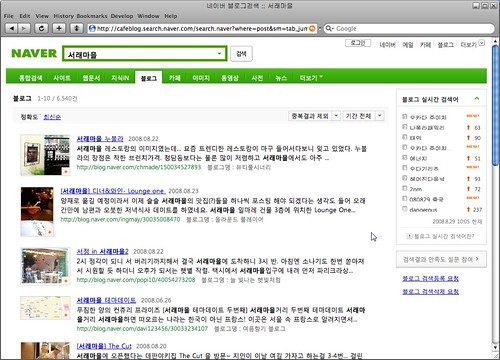
원본

네이버블로그 검색결과의 정렬
네이버 블로그 검색결과에서 제목은 사진에 종속적으로 사진에 따라 들쑥 날쑥합니다. 블로그에서 사진은 본문만큼이나 중요한 컨텐트이긴 하지만 그것이 무엇인지를 설명하는 제목이 없으면 무의미합니다. 정보의 중요도와 시각적 위계가 맞지않습니다.
맨 아래줄에는 포스트url과 블로그명을 적고 있습니다. url은 블로거의 계정과 일련번호의 게시물 주소로 구성되어 있는데 보통 사람이 봐서는 정보를 얻기 어렵습니다. 정보로써 더 의미가 있는 블로그명은 흐리고 정렬도 안되어 읽기 어렵습니다.
보통의 블로그 검색에 하나의 썸네일을 제공하는 반면에 네이버 블로그 검색은 훨씬 많은 썸네일 이미지를 제공합니다. 마우스 오버를 통해 여러장의 사진을 볼 수 있어 블로그로 이동하지 않아도 전체적인 분위기를 알 수 있도록 합니다.
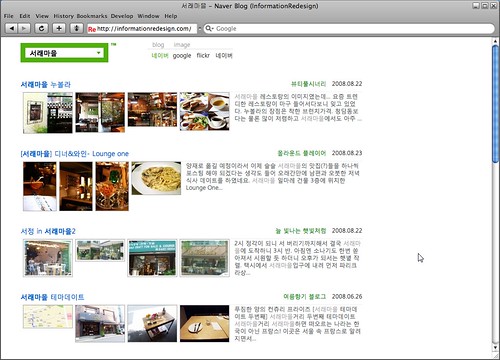
인포메이션리디자인

리디자인
우선은 마우스오버를 하여야 하는 본문내의 사진을 한꺼번에 보여주도록 하였습니다. 네이버의 정보 노출 방식은 stacked in time 입니다. 트래픽을 효율적으로 사용할 수는 있겠지만 사용자에게는 귀찮습니다. 가능하면 정보는 공간상에 늘어놓아 한눈에 볼수 있도록 하는것이 좋습니다. 몇개의 사진을 보여주는게 좋을까 테스트를 해보았는데 3개까지는 왠지 비슷비슷하고 4번째 사진이 보여야 전체적인 느낌을 알 수 있는것 같습니다.
레이아웃은 빨래줄을 사이에 두고 정보를 정렬하도록 하였습니다. 사진을 제목의 다음줄에 두고 좌측정렬하여 하나의 정보 덩어리로 한눈에 들어오게 하고 부가적인 정보는 오른쪽으로 정렬하였습니다. 블로그명만을 표시하고 url은 없애버렸습니다.
동영상
검색은 한페이지로 구성되어 있습니다. 결과를 보기 위해 페이지를 아래로 스크롤하면 다음페이지의 결과를 계속 이어서 보여줍니다.
네이버블로그 검색에는 대표썸네일 이미지를 표시하는데 에러가 생기면 이빨빠진듯이 비워두는데 리디자인에서는 썸네일목록의 다음 이미지를 불러와 채워줍니다. 모든 이미지에 문제가 있으면 아예 동적으로 페이지를 다시 읽어 썸네일을 표시합니다.
첨부 미디어파일 검색결과 표시
현재는 본문의 첨부 이미지만을 보여주고 있는데 첨부된 동영상이나 지도를 노출시켜 주었으면 합니다. 블로그에서 업소를 추천받고 위치를 찾기위해 다시 검색하는 경우가 많습니다. 네이버지도를 첨부한 블로그가 이제 꽤 되는것 같은데 이쯤해서 검색에서 보여주면 좋지 않을까 싶습니다. 수익사업인 프리미엄지역정보(광고)와 경쟁이 되는 전략적인 이유인지도 모르겠지만요.
추가 2011.07)
좀 된 것 같은데 네이버 블로그 검색에 동영상과 지도 포함 여부가 표시되네요. 동영상 썸네일을 이미지 썸네일과 함께 표시하는건 좋은데 순서가 밀리면 동영상 포함 여부를 알 수 없게 되네요. 첫번째가 아니면 마우스오버하긴 전에는 알 수 없고요. 지도처럼 별도 표시가 되면 좋겠습니다. 네이버 동영상만 말고 기왕이면 유투브나 다른 첨부 동영상도요
------
참고
1.본문내 이미지를 인덱싱하지 않는 검색엔진입니다.
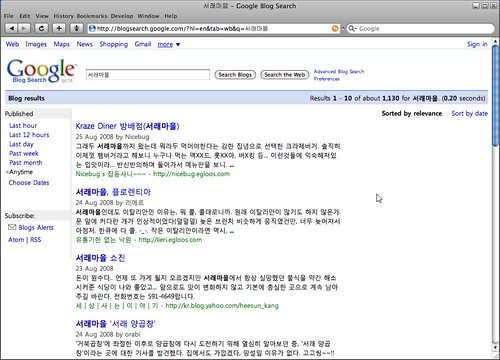
구글

구글은 사람이 알기 쉬운 정보인 블로그명을 url보다 먼저보여줍니다.
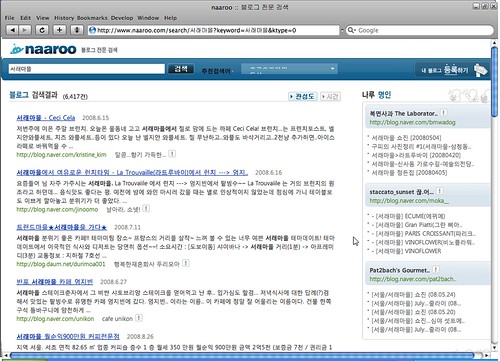
나루

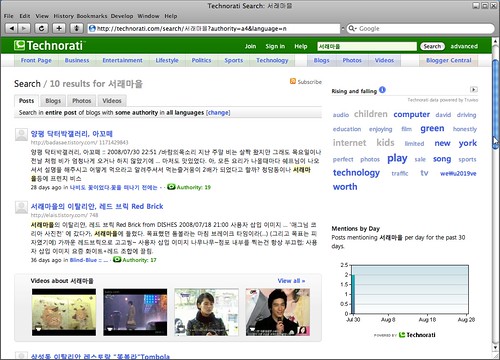
technorati

2. 사진을 좌측정렬하여 제목을 들쑥날쑥 표시합니다.
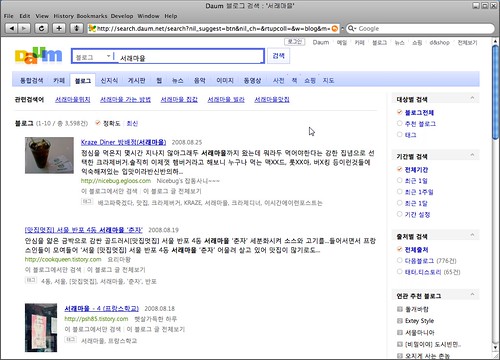
네이버

다음

이 블로그에서만 검색, 이 블로그 글 전체보기 같은 기능은 유용하겠지만 결과 페이지에서는 노이즈인것 같습니다. 아이템을 선택한 이후의 기능이니까 마우스 오버한 후에 보여줘도 충분할것 같습니다.
엠파스

3. 정렬을 위해 사진 영역을 고정하거나 사진을 크랍핑합니다. 하지만 사진이 없으면 정렬이 깨집니다.
야후

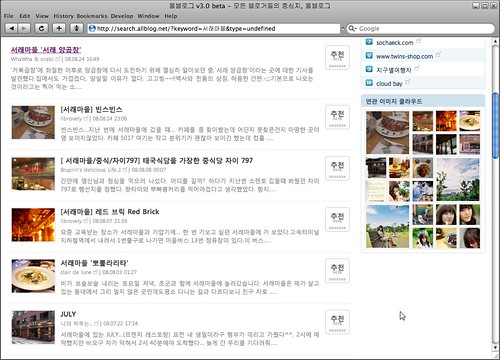
올블로그

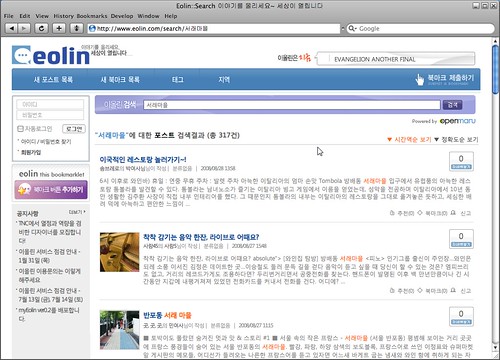
이올린

'정보디자인 > Search Engine' 카테고리의 다른 글
| 검색 리디자인 : 더 나은 인터넷 검색 경험을 위해 통합 검색 덜어내기 (0) | 2011.07.12 |
|---|---|
| 자동완성을 하지 않는 네이버 자동완성 (0) | 2009.03.11 |
| a la carte 검색 (1) | 2008.12.30 |
| Enswer 동영상 클러스터링 검색 - small multiple 리디자인 (2) | 2008.08.25 |














 Prev
Prev

 @taekie
@taekie